28 Sep 2022
Cara mempercepat website SEO
Bagaimana cara mempercepat website agar mendapatkan skor bagus di lighthouse dan optimasi pada mobile speed untuk SEO mu
Hei... dan jumpa lagi gaes gaes.... dan pada artikel kali ini yuk kita bahas yang lagi dan banyak banget dibahas para developer dunia, dan tentunya mengandung unsur pro dan kontra, ini adalah lumrah karna masing masing memiliki pandangan sendiri bukan, dan di blog post ini pun kita akan mencoba deh mengulas apa dan seberapa penting nya sih kecepatan website, apakah berdampak banget pada SEO ?? penasaran kan... dan kalau kita lihat sih memang benar adanya intinya bukan sekedar kecepatan , tetapi struktur dari tema sampai kebutuhan untuk content artikel yang memiliki karakteristik unik dan membuat orang nyaman membaca juga jadi bagian penting, mengapa begini dan mengapa begitu ?? yuk deh kita corat coret dulu....Baca juga : Mengapa Content Is King !!

Selamat datang di era modern website dan banyak banget perkembangan nya dunia web development ini, begitu melimpah ruah nya dengan klan masing masing, mulai dari PHP ganksta, Javascript SSG SSR mafia , Phyton army, sampai ke ruby on rails warrior , dan buanyak lagi... bahkan sampai cms content management system yang dengan masing masing memiliki komunitas pun . nah apakah benar adanya bahwa speed dari situs tentunya via lighthouse akan memberikan dampak yang lebih baik khsusus nya pada kebutuhan SEO website kita ?? ini sepertinya sih benar adanya, membantu ya setidak nya memperbaiki menjadikan lebih sehat dan lebih cepat menjadi tentunya seneng dong, yes kan.. secara memberikan dampak tanpa nunguu loading yang lama lah, nah kok tau sih kalau speed bener bener efektif dan memiliki pengaruh, setidak nya kalau kita lihat pada beberapa framework sebut aja yang modern dan terbaru seperti astro js pun selalu membandingkan bagaimana kecepatan teknologi nya digunakan jika dibandingkan teknologi lain kamu bisa membaca post mengenai ASTRO VS X →, pun hal yang sama juga ada dan di posting pada eleventy 11ty mengenai komparasi akan kecepatan nya baca Eleventy Performance →, dan hal yang sama juga dilakukan masing masing framework modern, jadi mengacu dari mereka semua sepertinya memang memiliki efek, gak ada salah nya juga mengikuti nya, toh juga buat memperbaiki situs kita sendiri, jadi mending di ikutin aja deh.
Dan sekali lagi bahwa kecepatan pun tidak cukup yes... ada yang bilang konten artikel is king !! ini diteriakan oleh cms boy band, dan ini menurut kita juga bener adanya, tidak peduli seberapa lamban situs kamu, dan seberapa berat loading nya, karna script dari iklan google adsense , pun google tetap membutuhkan konten yang lengkap unik dan menarik, jadi kedua nya itu benar, nah agar sempurna tentunya kita juga wajib memiliki ke dua nya itu.
Baik kita kembali ke cara mempercepat website + seo Penggunaan teknologi apa yang membantu benar benar mempercepat kinerja situs dan struktur yang seperti apa kemudian apa saja yang dibutuhkan , akan kita ulas lagi yesss.....

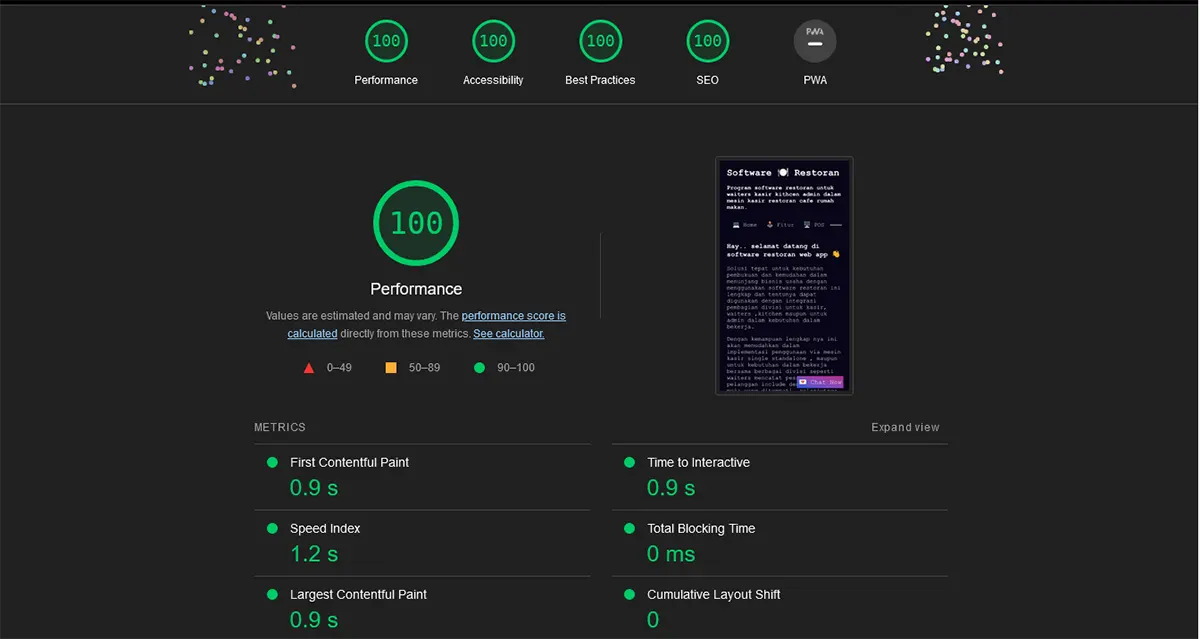
Bayangkan aja deh dulu web dan situs blog kita ngedapetin kecepatan seperti itu,,, gimana perasaaan sodara sodara sebangsa tanah air sekalian ?? pasti seneng pakek banget yes kan.... tapi tunggu dulu , tidak semudah itu ferguso... ada beberapa pengorbanan untuk itu... salah satu dampak terbesar adalah dari sisi desain, yap.. dengan melakukan optimasi gila gilaan untuk mencapai skor yang sempurna , tentunya kita akan membutuhkan struktur dan bahkan menghapus beberapa script yang benar benar membenani website, agar menyentuh hasil yang bagus pada lighthouse pefrom report nya, dengan mendapatkan all green dan sempurna dengan full 100% , dan ini sangat lah sulit kawan.. kita harus membuat struktur tema yang mendukung SEO, kemudian kebutuhan peletakan masing masing widget grid agar memiliki fungsi dan tidak memberatkan tentunya ya... sebuah optimasi gambar yang sangat gila... melakukan kompresi penuh tentunya , dan ya... hasil nya kita akan mendapatkan skor sempurna nanti, tapi minim banget untuk animasi , ya ini juga karna kebutuhan untuk mempercepat situs, lain hal nya jika kita memang ingin bebas dari tatanan kaidah untuk mempercepat website maka kita bebas melakukan apapun yang kita mau tentunya , dan balik lagi bagaimana sih cara nya dan apa ada teknologi khusus ataupun hosting juga akan mempengaruhi nya ??
Khusus untuk hosting ya.. saya rasa cukup berpengaruh karna dari beberapa studi kasus kita tentunya , jadi bukan sekedar pengucapan akan tetapi dengan fakta yang sudah kita lakukan serangkaian uji coba, maka memang hosting benar benar juga memiliki efek dalam kecepatan situs, cara pengujian awal kita akan melakukan peer to peer dengan hosting cpanel disini, dan kita order deh di salah satu vendor ternama dan memiliki kualitas bagus serta nama yang keren beken pokok nya. lanjot lagi order ke provider yang bisa dikatakan abal abal, emang sengaja kita order hanya untuk riset aja apakah memang server dari host itu pengaruh jadi tidak masalah untuk order ke host abal abal itu, sebenarnya bukan abal abal mereka juga punya nama kok, cuman karna sering nya pergantian dan migrasi server dan sering nya eror per bulan sampai 5x bahkan kayak minum obat tuh, nah ketauan deh,, jadi nya kita sebut abal abal wkwkw.... lain sama host provider satu nya gak pernah nama nya error ataupun migrasi name server. baiklah secara disini uda keliatan yes.. oke kita deploy deh situs di keuda hosting itu.. dengan template yang sama dan isi konten yang sama persis jadi kita cloning doang , hanya untuk test speed nya doang... dan dari uji coba kita cek lightouse,emang beneran deh... ternyata pengaruh juga... di host A mendapatkan skor bagus , sedangkan di host B si abal abal sok terkenal mendapatkan skor hampir sama dari peform mobile nya doang yang turun, dan ada keterangan dari lighthouse, bahwa Reduce initial server response time dari domain kita, nah ketauan kan kalau di host B benar benar jelek banget kinerja hosting nya. dan dari sini lah kita bisa mengetahui bahwa penggunaan hosting benar benar juga memiliki dampak dan efek juga pada kecepatan situs kita.
Oke setelah kita uji coba di cpanel hosting khusus nya untuk PHP dan phyton lang, maka kita kini begeser ke modern host static site seperti surge, heroku,vercel, cloudflare ,firebase, netlify sampai github yess... nah kalau disini sih semua rata rata pada bagus nya... perusahan gede gede dan garang garang tuh kaka.... menakutkan dan mengerikan.. awokwowokwok..... nah kesimpulan disini sih kalau dari segi peform lebih suka makai vercel github ama firebase sih kita.. berasa cuepet pakek banget soalnya.. tapi balik lagi ke selera yess... wong cuma static site ya rata rata memiliki peforma bagus lah semua hosting nya..
oke lanjut kan lagi bagaimana mengenai teknologi ?? apakah teknologi mempengaruhi dan berpengaruh ?? kalau jawaban nya sih iya.. sedikit mempengaruhi, seperti hal nya ketika ngebangun dari native PHP misal nya, dan dengan integrasi mysql ini masih bisa cepat banget, tapi ketika sudah masuk ke framework maupun CMS ini sudah memiliki pengaruh , entah kenapa ya.. setiap kita coba makai cms walau pun no database sekalipun atau makai sqlite kecepatan nya cenderung kalah dibandingin dengan native php yang masih menggunakan mysql database. desain yang sama juga...
mungkin ada pengaruh dari script cms atau framework nya kali ya... jadi sedikit lamban lah... terpaut dikit sih gaes..
Terus penggunaan Single Page App, atau PWA apakah cepet ?? kan dia ga pakek load tiap tap halaman nya tuh ?? tentunya sih cepet kalau uda ke render dan load semua, untuk awal pastinya bekerja lebih lamban, ini karna dia ngeload dulu kaka... makanya jadi agak melamban diawal akhirnya akses tiap laman nya tanpa loading lagi sih , kurang lebih seperti itu.
lalu apakah teknologi yang digunain bisa membantu ?? tentunya ada, masing masing bahasa memilikinya jadi gak perlu kawatir... ini kalau kita bicara mengenai speed kecepetan nya yes.....
terus apakah ada rekomendasi cms maupun framework nya yang cepet pakek banget ???
Ada dong.... mau tau apa mau tau aja ?? kasih tau gak ya.......
Baiklah ini adalah list beberapa rekomendasi kita untuk digunakan membangun dan mempercepat website seo kamu.
PHP Lang
1. MODX revolutions - sebut dia dengan cmf content management framework, tidak dianjurkan untuk pemula karna bisa puyeng kepala kita, tapi kalau mau belajar sih , silahkan aja, modx memberikan pengalaman luar biasa untuk pengguna, ini karna dia bekerja dengan konversi ke html untuk tiap tiap halaman nya. dan bener bener super cepet... selain itu SEO nya juga luar biasa. include dengan panel admin membuat kita mudah untuk bekerja.
2. Get Simple CMS - ini gila... cepet nya wow dan wow... bekerja makai xml file kaka, jadi buset dah pokoknya kenceng banget, dan kita juga ada ngembangin nya tapi dibuat lebih simple lagi sih untuk cms kita. dilengkapi dengan panel admin untuk update dan mengatur situs.
3. PICO cms - sebuah flat file sederhana untuk blogging atau ngebuat website dengan hanya menggunakan markdown file dan tanpa database. memiliki karakteristik era modern website saat ini seperti SSG gitu lah intinya. bekerja non panel admin artinya kita langsung aja buat md. file di cpanel dan auto live deh...
Source code project free download
Pico All Complete →
Get Axcora CMS →
Wordpress Blast SEO →
Laravel SQLite →
Laravel Static →
Code Iginter Static →
PHP Markdown CMS Static site generator →
Modern PHP Web development source code →
Cuteblog PHP CMS →
All Laravel Source code →
All Symfony Source code →
All About PHP →
Phyton lang
1. Pelician : super duper pemimpin generasi sang ular untuk kategori generator static site , ini bener bener cepat untuk digunakan .
2. Flask : super cepat, kalau hosting kamu mendukung phyton app maka flask adalah solusi terbaik jika bener bener ingin bekerja dengan nya.
note: tapi kamu wajib memiliki skill koding mengkoding ya.. tidak ada admin panel soalnya, entah kalau uda ada pengembang yang menggembangkan cms berbasis teknologi ini.
Source code free download phyton app
Phyton static flask →
Cuteblog flask →
Peliciando for phyton pelician →
All Phyton Flask Django Pelician Source Code →
NODE JS
Nah kalau yang ini buanyak pakek banget kaka.... secara rata rata generator static site makai ini bahasa dah...
1. Eleventy aka 11ty - ini salah satu favorit kita untuk development website ,mudah cepet dan pokok nya super wow deh.. apalagi uda udpate versi 2 canary beh.. makin ngacir kaka...
2. Vite dan Lit Element - nah yang satu ini juga menakutkan super gerrr.... cuepet bangetttt... apalagi dengan menggunakan lit html element membuat makin mudah untuk customise setiap element yang ada, bahkan rendering video jadi cepet juga makai ini. cuma bekerja lebih lama karna musti buat masing masing element. wkwkwkw... secara peform puas banget dah...
3. Astro - pendatang baru tapi uda unjuk gigi nih... super keren karna kemampuan nya integrasi dengan berbagai teknologi seperti svelte , react dan lain lain memungkinkan untuk pengembangan nya.
Source code free download
All Eleventy 11ty Source code Collection →
All Astro Source code complete →
Vite Collection Source Code →
GO HUGO
Sudah tidak dipungkiri Hugo menjadi pilihan utama dong... bahkan banyak yang makai tuh.. alasan nya kestabilan dan kecepatan nya, sebut aja bootstrap pun makai hugo kok...
RUBY on RAILS
Dan yang ini ya tentunya jekyll dong... simple cepet dan auto SEO pokoknya topcer banget deh....
All Jekyll Source code free download →
Dan yap.. itu adalah referensi dari kita ya.. bukan yang lain jelek loh.. cuma berdasarkan pengalaman kita aja, bagaimana dengan CMS lain seperti wordpress ?? tentunya semua bisa lah asalkan struktur tema nya sudah bagus dan memperbaiki semua kinerja pada akhirnya bisa cepet juga kaka... nah dari semua uji coba kita , ini riset kita doang ya... maka nya kita kumpulin tuh list diatas... dan kita gak ngebahas pefrom akan SPA SSR karna rata rata sama kok, seperti gatsby, svelte kit, sapper, angular, react dll nya...
All Free React Source code →
Angular free Source code complete →
Svelte - svelte kit and sapper Source Code →
Gatbsy Source Code →
Dan sekali lagi struktur tema juga mempengaruhi ya akan kecepatan ini, jadi jangan salah faham dulu,dan teknologi diatas uda kita coba semua , mengenai platform dan teknologi yang digunakan kembali ke selera dan kemudahan mu aja untuk ngebagun lebih nyaman yang mana aja, dan jangan memaksakan sesuatu hal yang baru untuk membangun website untuk kerja kamu, kecuali kalau mau belajar sih bisa, dan bisa juga melakukan analis nanti mana yang menurut kamu lebih cepet.
Jadi kesimpulan nya untuk Bagaimana cara mempercepat website agar mendapatkan skor bagus di lighthouse dan optimasi pada mobile speed untuk SEO mu :
1. Pilih teknologi website yang akan kamu gunakan.
2. Mulai sket desain struktur tema dengan kebutuhan untuk SEO dan speed
3. Terapkan desain kamu ke dalam kodding template - buat file html saja dulu
4. Mulai lakukan uji coba ke google lighthouse untuk cek skor dan memperbaiki kinerja
5. Memperbaiki kinerja tema website kamu.
6. Tes ulang dan pastikan sudah memperbaiki serta mendapatkan skor yang bagus.
7. Saatnya mulai slicing tema dari html ke framework atau cms yang kamu gunakan.
8. Mulai cari hosting yang pastinya vendor terpercaya untuk masa depan terbaik buat website kamu, jangan pilih murah nya tapi cek layanan nya ,karna kita juga butuh server host yang stabil untuk kebutuhan SEO website kamu.
9. Deploy dan online kan situs kamu di hosting
10. Mulai lah buat konten artikel yang menarik dan unik tentunya my man
11. Daftar ke web master dan insert html tag serta upload file html google nya, sampai setup dns txt dan cname record google ke domain mu
12. Buat sitemap kamu dan submit kan sitemap.xml agar dapat di crawl google dengan cepet
13. Setting robots.txt mu dengan baik dan benar.
14. Optional kamu bisa tambahin google analystic - ingat script ini juga membuat situs mu lamban dikit, tapi kalau butuh analisa website kamu bisa menambahkan nya , untuk cek pefroma dan kinerja situs kamu.
15. Cek broken link kamu, dan perbaiki keseluruhan nya - kalau web baru dan post dikit enak ini, kalau artikel uda banyak ampun dj.. wkwkwk.
16. Cari trafik - Promosikan web kamu ke sosial media dan lain nya
17. Usahakan konsisten untuk update konten agar di cintai oleh google, atur untuk post artikel dalam sebulan berapa kali misalnya
18. Melek teknologi dan cari informasi terbaru apa saja teknologi dan alogritma google agar web kita bisa bertahan atau makin maju.
Secara domain TLD lebih bagus untuk digunakan , ini karena kita bisa insert txt dan cname dari google, tapi dari penyedia gratisan juga bagus untuk digunakan, dalam beberapa uji coba kita dengan pages.dev by cloudflare, atau web.app by firebase maupun vercel.app semua bisa masuk page one sih, tergantung persaingan di kata kunci juga , makin penghuni nya kelas berat ya makin bekerja extra keras.. wakakakak... ya intinya sih gak wajib untuk mengikuti speed ini , karna semua keputusan tentunya ada di tangan mu yess... tapi alangkah lebih baik untuk merombak situs kamu agar mendapatkan hasil sempurna dan kepuasan batin. ada efek nya juga kok.. tes uji kita dengan domain gratisan juga uda kita lakuin dan hasilnya ada yang bisa masuk page one juga, lanjut ke oldschool schema dengan menggunakan domain sebagai kata kunci ini mirip ama client kita cek gambar.

Jadi cerita nya ini client dari US sono, order ke kita nih , ya salah satu nya ini sih... dan dia cerita kalau pengen nya ngejar kata kunci itu cek gambar nya, lalu di juga uda beli domain nya, sebelum nya build dari wordpress, nah kita kasih alternatif deh mau di build pakai apa ? dia jawab makai SSG , oke kita kasih pilihan jekyll ama eleventy, awal muawal dibangun lah menggunakan eleventy 11ty dan sekedar cerita nih ye.. awal web dia ada di halaman 4 an lah, lanjut kita kerjain dah.. dan dua hari uda selesai kita bikin, langsung deploy dong , karna dia minta di host di cpanel nya ya kita build export ke html dulu gaes.. dan selesai sudah... selang dua tiga harian masuk lah dia ke page one urutan no 5 kalau gak salah lupa soalnya... dan seminggu kemudian dia pengen nya ada backpanel atau cms admin buat ngemudahin nya untuk update konten gitu.. alamak... baru juga seminggu , dan uda bagus loh masuk ke page one.. eh dia nya minta di ubah... secara kalau makai eleventy agak sulit sih integrasi ama cms git headles.. karna ada beberapa json file yang dia kagak ngerti ngerubah nya, nah kita tawarin solusi makai jekyll , dan kita kasih lah demo untuk cms git headless ke dia, akhirnya suka... oke deh kita built lagi dong.. import ke jekyll lagi.. dan hosting nya kali ini makai github pages, karna butuh repo nya agar integrasi ama tuh cms , dan selesai sudah kita deploy lagi lah.. dan setup semuanya agar mudah di akses dan update via cms modern headless itu. selang seminggu an lagi.. ternyata sodara sodara masuk lah dia di page one dan number one... puas lah batin ini, apalagi target kalau kita masuk page one aja uda alhamdulilah ini malah di tambahin numer uno. wkwkwkw......

Lanjut lagi... itu tadi kan dengan domain TLD ya.. terus sudah dapat kemudahan untuk memasukan txt dan cname record nya, nah sekarang kasus nya gimana kalau non tld alias makai domain gratisan gitu, seperti .blogspot, .vercel, .lain lain nya lah... kan kita terbatas tuh gak bisa nambahin txt dan cname record nya ?? it's oke.. no problem dan kita masih lakukan uji coba itu kok.. dengan menggunakan host dan domain gratis tentunya kaka... secara pertama build sepertinya sih kurang yakin gitu apa iya bisa masuk sih.. nah kata kunci bisa liat gambar diatas , dan mungkin kontestan saingan nya juga agak dikit lah.. ya gpp kita kan cuma test drive makai domain gratis apakah mampu dan bisa bersaing... nah ceritanya lucu nih.. dari gratisan kalau makai domain diatas itu lama banget gaes ke index nya, bahkan kita sangka gak masuk juga.. eh.. ladalah sebulan sampai dua bulan berselang.. ada notif mulai meningkatkan keberadaan situs, artinya uda di tampilin si mbah dung... dan yess... akhirnya masuk juga.. tapi ini lama proses nya, maklum lah domain dan host gratisan wwkwkwkwk.....
Jadi si mbah guggle ini bener bener unik dan menarik, banyak misteri disana , jadi kita perlu berusaha memperbaiki kinerja dan kesehatan situs terus memberikan konten yang menarik, dan selebih nya optimasi diperlukan juga, salah satunya ya ngeblog dong.. hahaha... jadi apapun teknologi nya pada intinya sama sih.. tinggal bagaimana kita memanfaatkannya, mengoptimalkan nya, dan membuat nya lebih bermanfaat sebagai senjata kita untuk menunju page one. jadi bukan sekedar speed aja loh.. banyak faktor.. mulai struktur tema, penempatan kompresi gambar dan lain nya sampai konten dan trafik juga masing masing memiliki andil dalam kemajuan situs kamu, content is king itu benar adanya, contohnya web berita dengan iklan seabrek dan kecepatan peforma yang buruk pada lighthouse nyatanya masuk page one juga kan... terus speed juga penting itu juga benar.. contoh nya banyak framework modern berlomba lomba memberikan ulasan mengenai bagaiman prilaku teknologi nya untuk digunakan dan di compare langsung dengan framework lain nya. jadi mengikuti apa yang baru apa yang disarankan juga cukup membantu situs kita kan.. tidak ada salah nya mencoba untuk mengikutinya .
Nah selesai sudah deh buat post ini, mudah mudahan berguna buat kamu yess...
Baiklah gaess.. ada bonus juga nih sebuah source code yang bisa kamu unduh untuk mendukung peforma kecepatan situs kamu, jadi kamu bisa build cepet deh makai kode sumber terbuka dan tentunya gratis untuk di download kaka...
All source code project free download →
Mesin kasir terbaru →
 How to fix deploy angular on netlify
How to fix deploy angular on netlify Install add bootstrap to next js
Install add bootstrap to next js Blazor peforma mu gak bahaya ta??
Blazor peforma mu gak bahaya ta?? Cara agar iframe bootstrap jadul lama menjadi responsive.
Cara agar iframe bootstrap jadul lama menjadi responsive. Mengatasi building development bundle error.
Mengatasi building development bundle error. Web Modern Built time yang Horor banget !!
Web Modern Built time yang Horor banget !! Rent Car CMS free download full source code
Rent Car CMS free download full source code Why my pico website is display blank white ??
Why my pico website is display blank white ?? Mengetahui Status Sitemap pada Google Search Console
Mengetahui Status Sitemap pada Google Search Console Cara melakukan update gatsby cepat dan mudah
Cara melakukan update gatsby cepat dan mudah Error digital envelope
Error digital envelope Error svelte adapater build
Error svelte adapater build



 About kasir apps online
About kasir apps online Ang application ng cashier ng restawran at shop
Ang application ng cashier ng restawran at shop Aplikasi Bengkel Software Program Bengkel
Aplikasi Bengkel Software Program Bengkel Aplikasi Bisnis Office
Aplikasi Bisnis Office Aplikasi kasir bill restoran online murah
Aplikasi kasir bill restoran online murah Alarm Security
Alarm Security Aplikasi
Aplikasi Aplikasi Akuntansi
Aplikasi Akuntansi Aplikasi Grosir dan Eceran Toko
Aplikasi Grosir dan Eceran Toko Aplikasi Invoice
Aplikasi Invoice