08 Nov 2021
All in one web app svelte free download source code gratis
Point of sale - inventori - agenda - template - chat boot - all in one svelte app source code free download gratis
Yeah... welcome again with our source code project, in this project we have develope modern web app using svelte js, svelte is a new generation on static site generator, like a react vue and angular, svelte make easy and fast for build a modern web apps, but in this source code we have a deploy point of sale application , inventori stock management, agenda notes apps, template website, and boot chat with eliza. super complete for learn svelte.
Fully animation efect in this source code , on home page you can see how animated with svelte is fun.. then you can push get start button for start using this complete web apps.

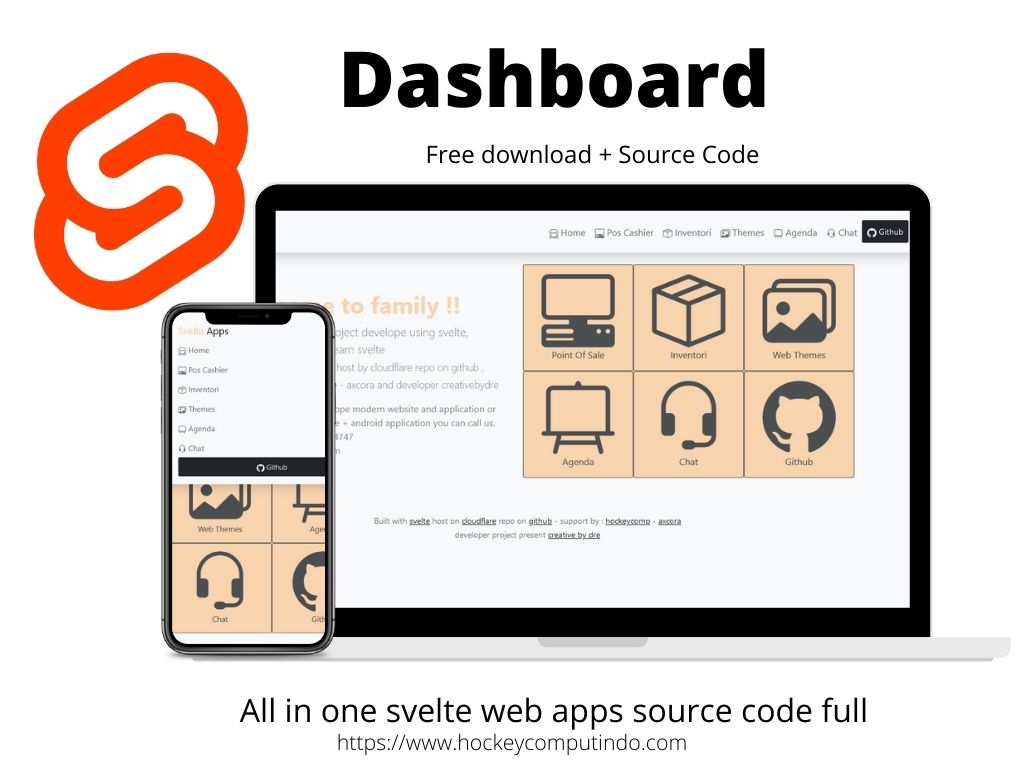
After push button get start, now you can accsess on dashboard area, on this page you can visit by click on button menu or you can select navbar menus.

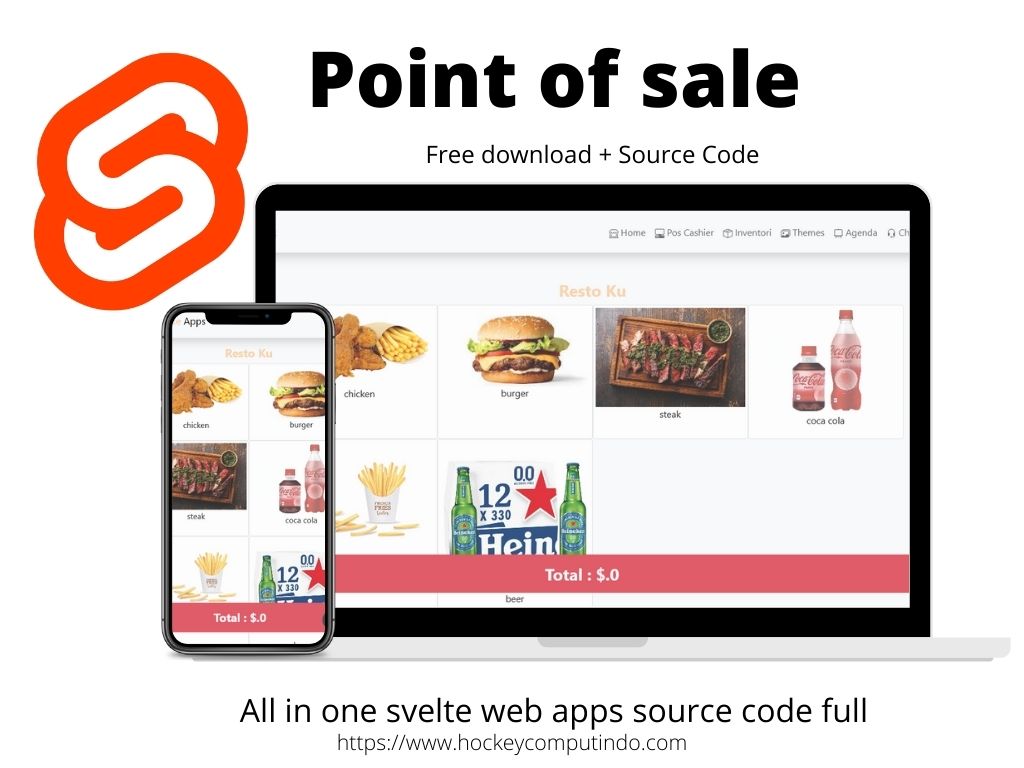
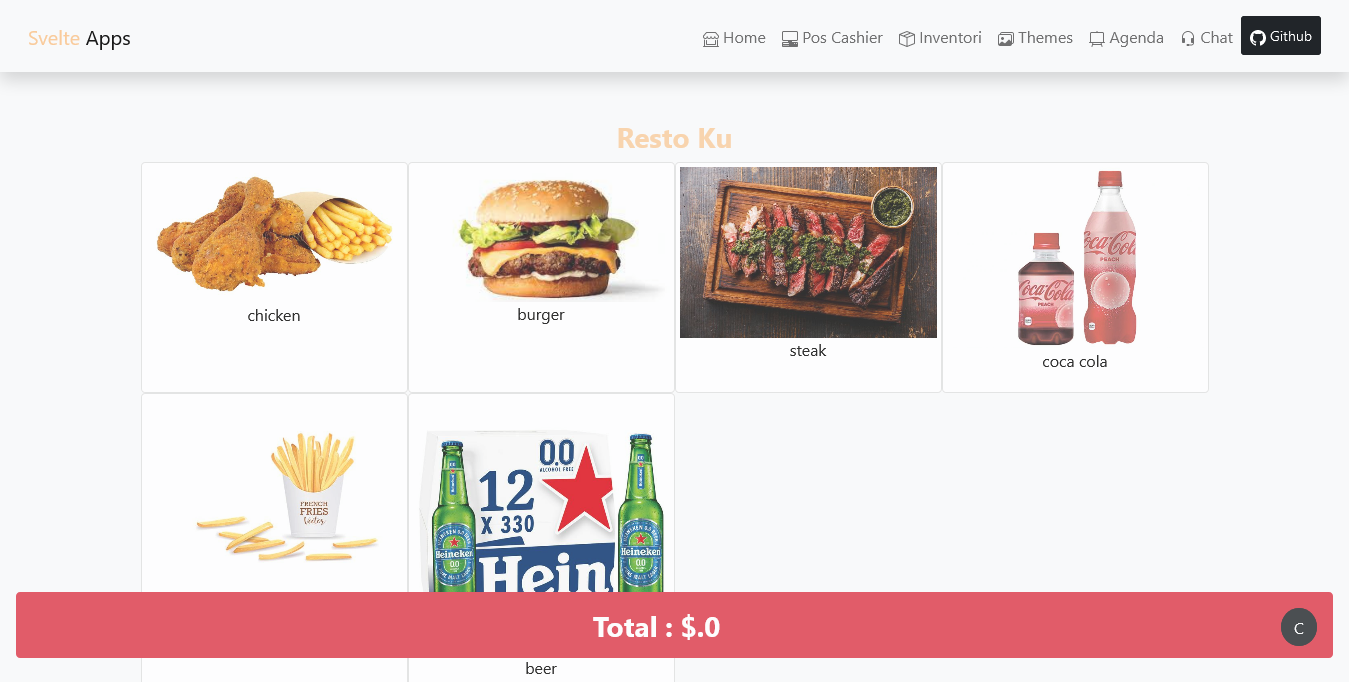
Yeah.. this complete web app is include with point of sale application, you can edit and change code and menu product with you needed, just open source code project with your code editor and change with your own.

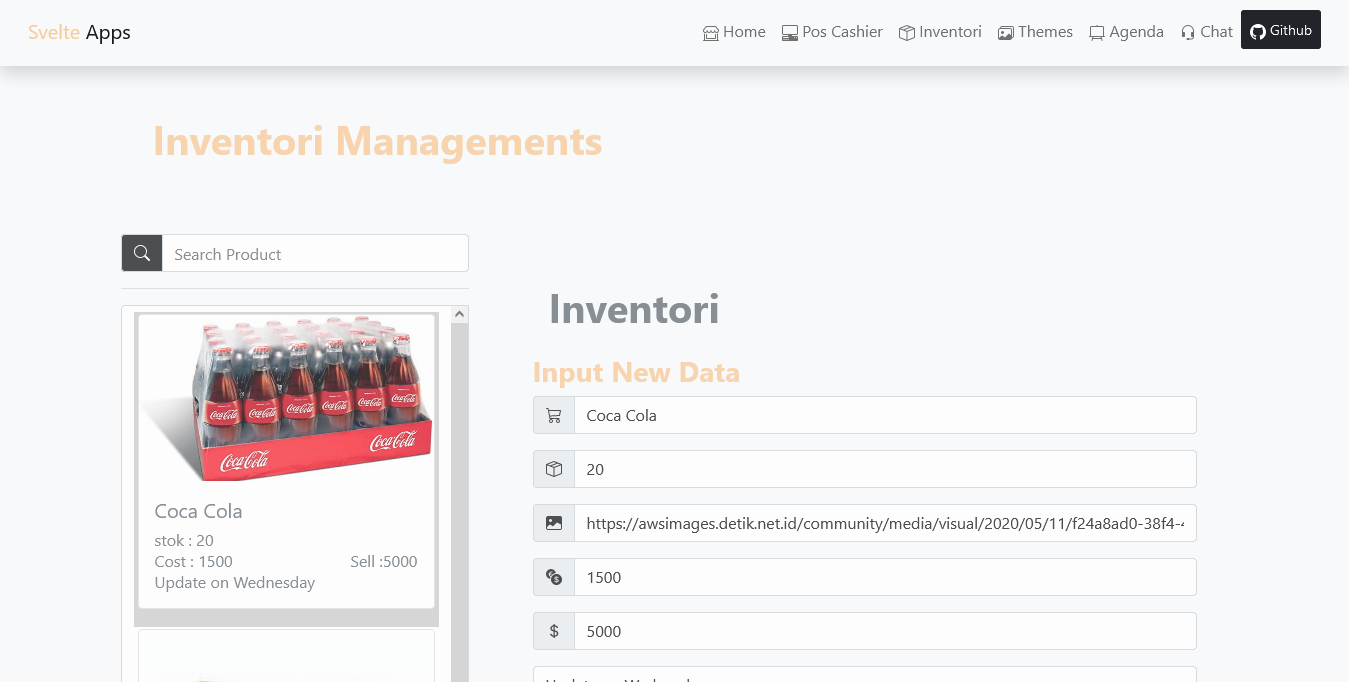
inventori management apps , on this page you can change inventori management with your stock product, just visit on stock.svelte file and change with you needed.

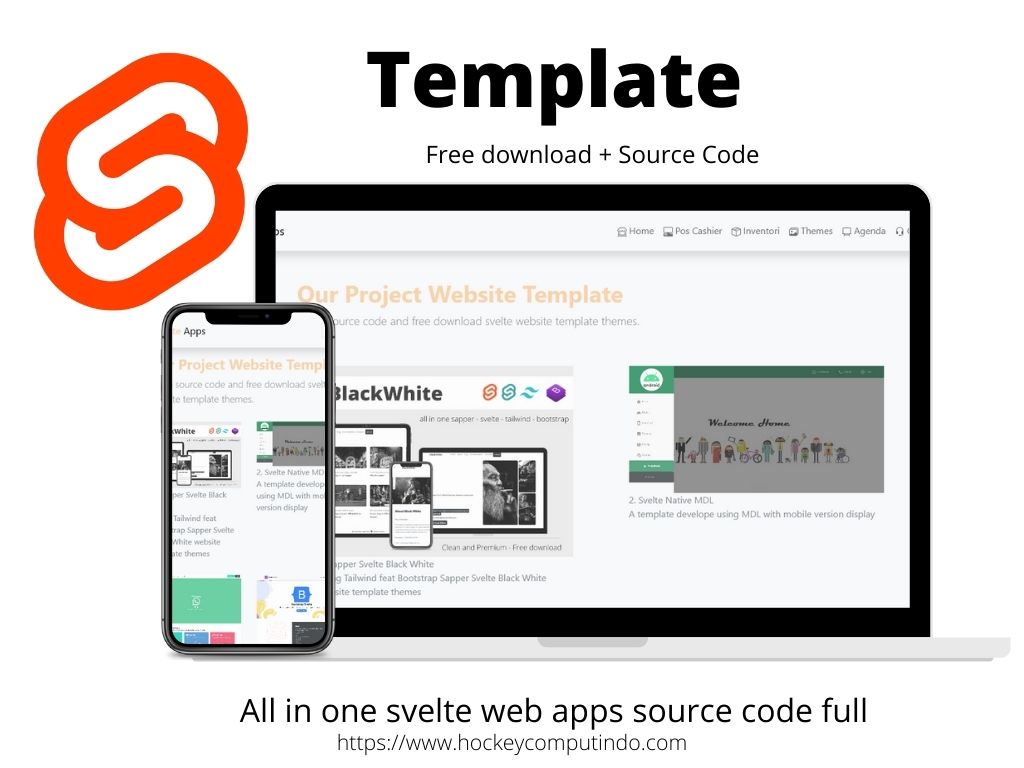
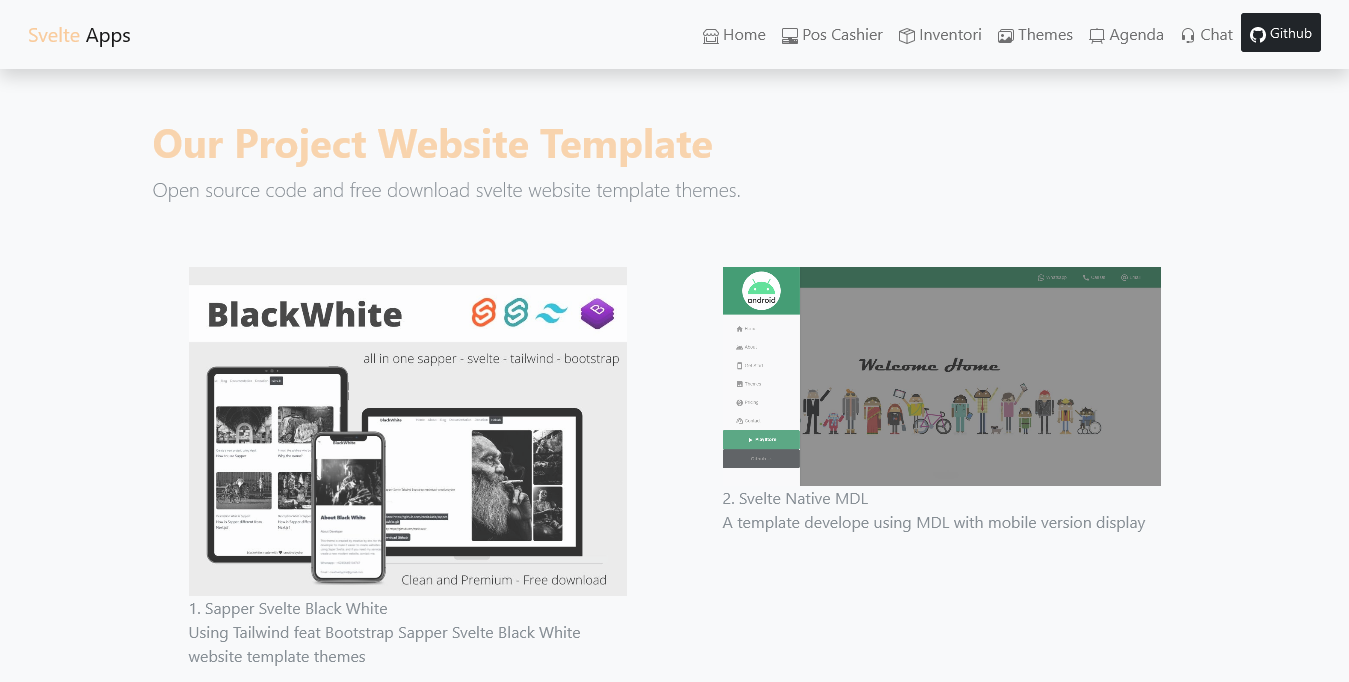
Include link template themes our project , so you can visit and download all our template themes free to download, you can click on themes then page will redirect to our repo on github, so download it and install on your device then upload on your host, for build modern web app using sapper svelte, and svelte native.

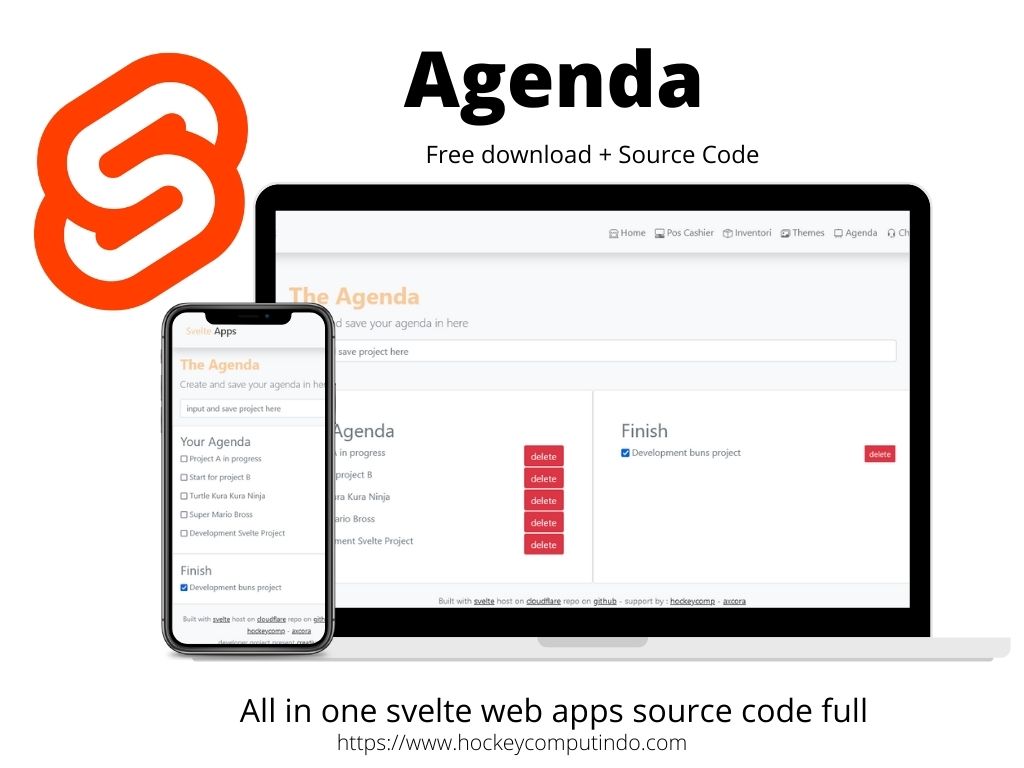
Yeah.. include with agenda notes app, so you can learn how build a notes agenda and of course you change code with your own.

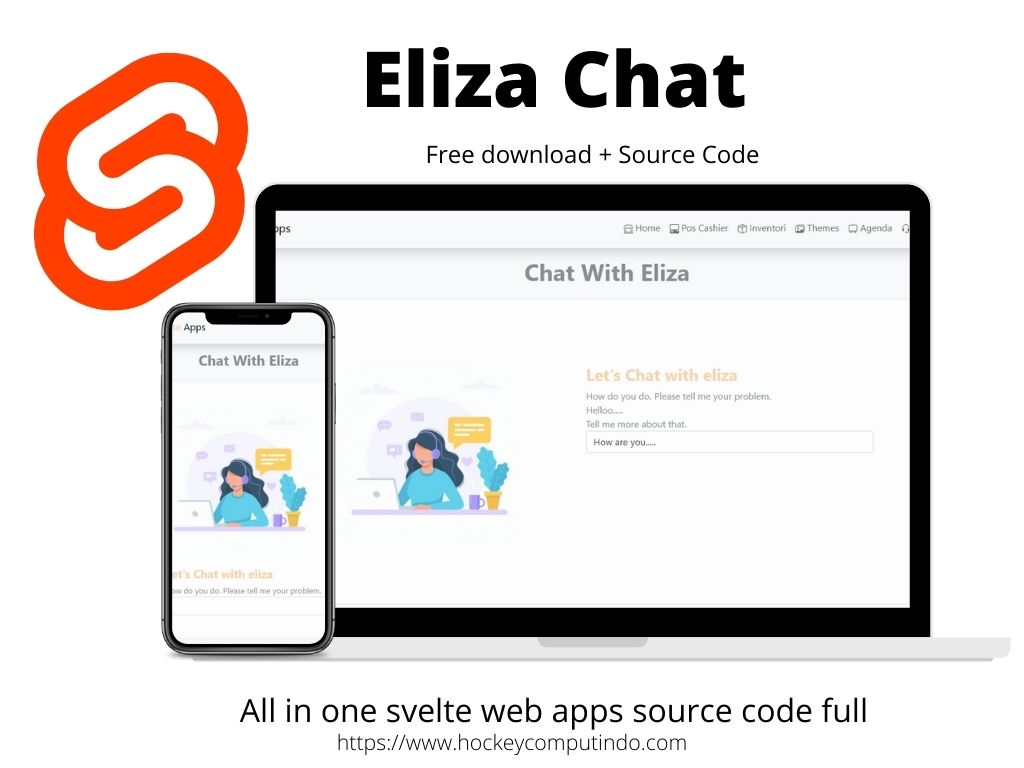
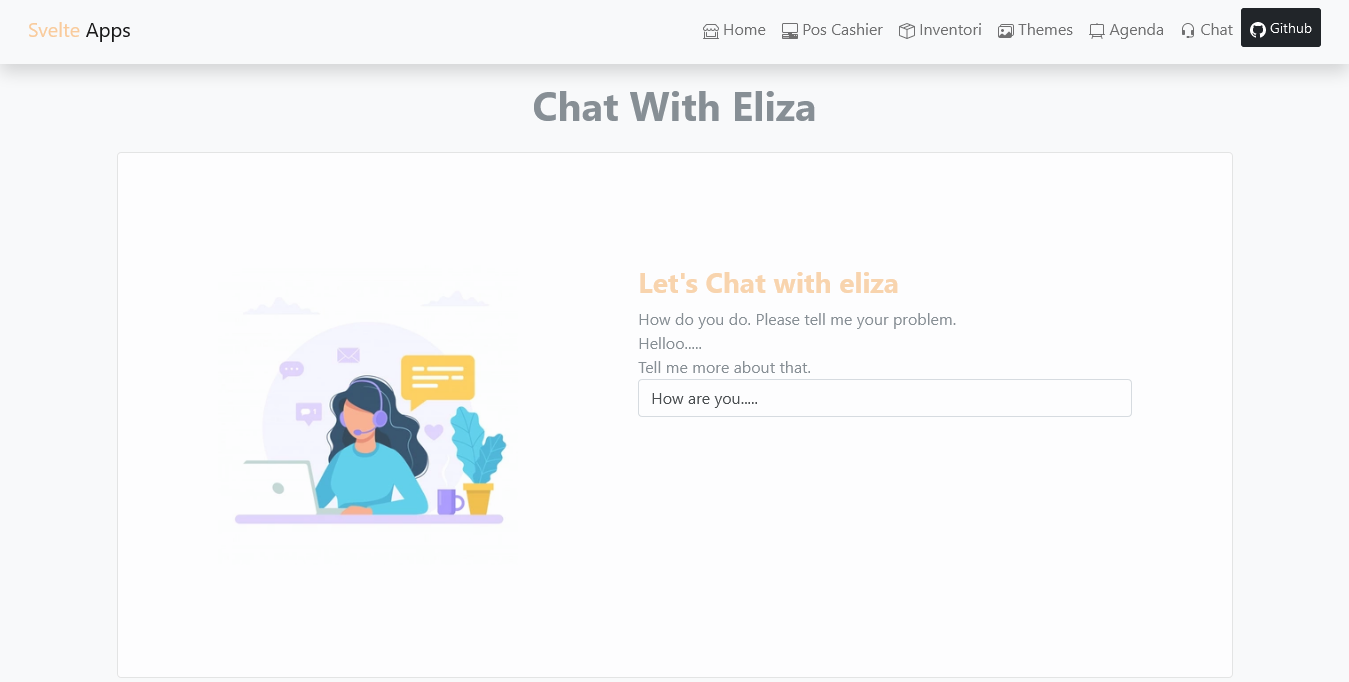
Include chatboot.. yeah with using eliza you can chat with eliza boot. fun for learn svelte with this source code you can learn all project source code all in one in here. so download and learn svelte using this project download now →.
Oke after download source code you need to extract all files to your project folder then you need to work with node js , just download node and open shell terminal and run command
node -version for look what node version you have install , then you can open project folder and you can open with npm or git just run a command npm install && npm run dev then you can visit on localhost:5000 on your web browser, and now you need to change anycode with your code editor, then save it with you needed, for deploy on cloud hosting make sure you have run production for your project, so you need to run npm run build then your project web app is ready to upload on host, so you can use firebase,surge,vercel,heroku,AWS and other cloud hosting for deploy your modern web apps.you have two option for deploy your web apps to make your project online,yeah you can deploying in host with production mode on firebase and surge, you need to configure where your production folder location , for example on public/ folder. so you need to configure and tell firebase or surge where your production mode locatian and deploy it. you can make easy uploading using surge, just install surge globaly , and deploy your project, for first you can visit and touch your project folder using shell terminal npm then you can run with
npm install -g surge && surge public yourwebapp.surge.sh -> change yourweapp with your website domain name, this is free for regsiter on surge,so with surge you can deploy host + domain with no cost, wow... sound good right.... thats it and your web app is live now. you can visit with your domain name from surge.or you can use a repo for deploying on host, so you need to register on github, gitlab,bitbucket etc for upload your source code project, then you need to integrated with netlify, heroku,vercel if you wan to deploying using repo integration.
Allright... lets learn about svelte and hapy codding..... see ya in next source code project..
Baik lah man teman kita jumpa lagi... kali ini kita ngebagiin super apps nih, hehwhweee... biar keren gitu dah... apaan sih bikin penasaran aja kan ya... nah pada project kali ini kita develope nya all in one dalam satu apps jadi kamu bisa mudah belajarin svelte , yapp... walaupun baru tapi cukup menyenangkan bermain dengan svelte ini, pengkodean nya pun saya rasa cukup sederhana dan powerfull lah untuk beberapa project , misal nya online shop, buat web modern dan lain lain tentunya...
terus apa saja sih kelebihan dari kode sumber terbuka dan gratis untuk di unduh ini ?? tentu saja pada paket ini sendiri sudah ada pos aplikasi kasir penjualan simple, terus ada inventori stok management, agenda , tema untuk ngebuat web modern dari svelte dan sapper , lanjut ada chating app gaess... kamu bisa chat dengan mbak eliza loh gaes... makin keren kagak tuh... xixixi.....
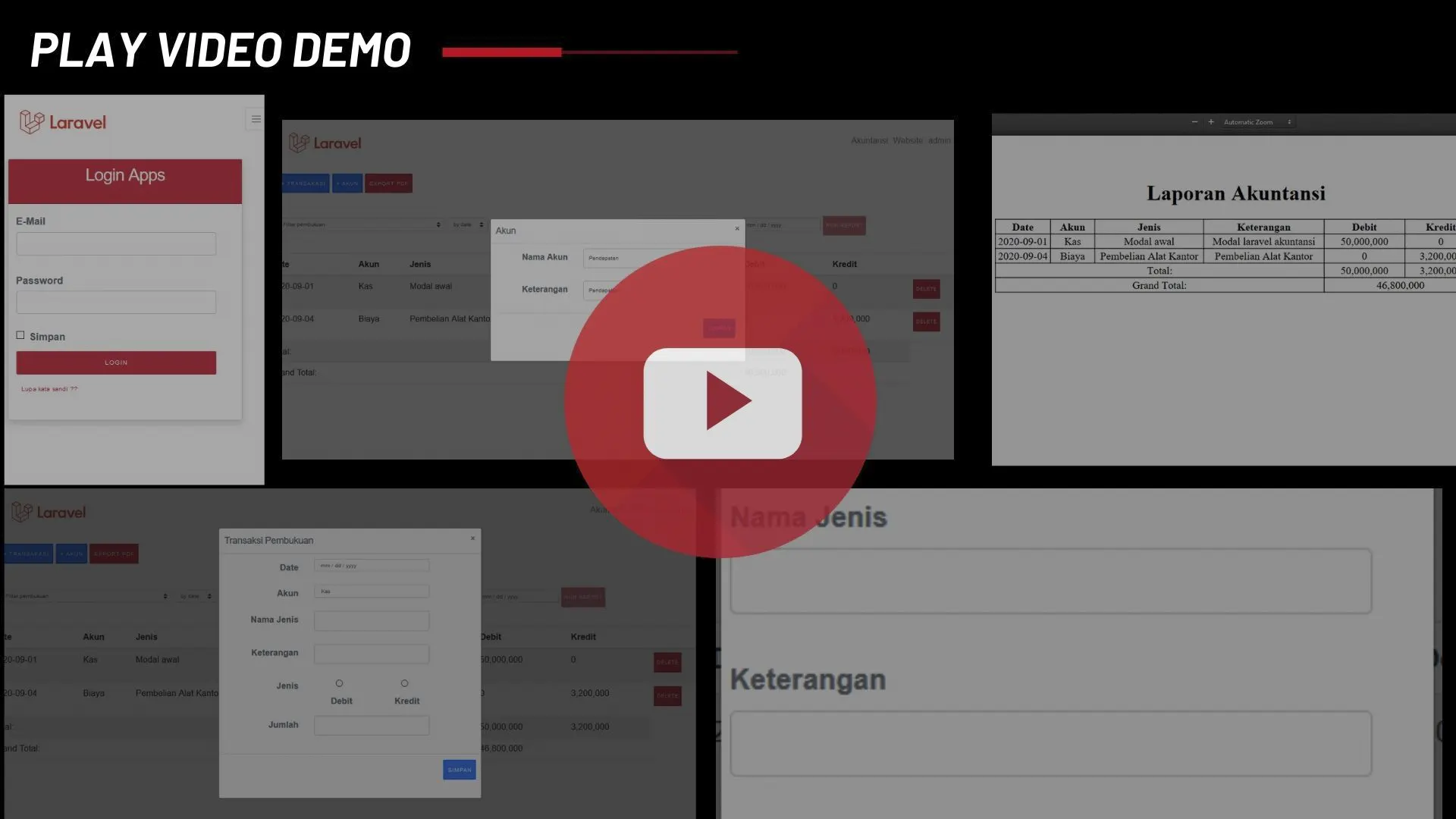
Oke kita lanjut dulu deh dengan cek tampilan display nya seperti apa sih.. yuk intip dibawah ini....

Yap pada halaman awal nantinya kamu akan lihat tuh animasi keren dari sambutan svelte sendiri gaess... full animasi deh pokoknya, terus ada tombol juga yang bisa kamu tekan untuk masuk ke halaman dashboard page, makin keren kan kaka gaesss.... lanjuttt.........

Dan setelah klik tombol nantinya kamu akan dibawah ke ruangan khusus VIP ROOM gaess... wkwkw.. disini kamu bisa cek deh ada beberapa menu yang bisa kamu gunain untuk bekerja dengan web app ini sendiri, dan tetunya super keren dengan menu tombol pada samping kanan ntu kaka gaesss... makin aseek kan...

Dan ada fitur point of sale aplikasi kasir gratis , ini semakin memudahkan mu untuk digunakan sebagai kalkulator digital dalam kebutuhan menghitung transaksi kasir di toko , resto cafe mu, atau usaha bisnis lain nya, dan dengan ini akan mempercepat proses hitung menghitung... selain itu apps ini di build dari svelte apa gak makin keren my man... plus dukungan gambar jadi kamu bisa fecth gambar agar makin mempercantik penjualan kasir mu ye kan.. mantab deh pokoknya....

Dilanjutttt...... dan pada menu fitur selanjutnya kita bisa gunakan inventori management untuk kebutuhan stok menyetok... yess.. dilengkapi dengan gambar foto produk, pada codding ini kamu akan belajar gimana menyimpan data , dan selanjutnya tugas mu adalah mengembangkan nya dengan database akan fitur berjalan dengan sempurna yess....

Menu selanjutnya untuk ngebantu kamu dalam build sebuah website modern dengan svelte dan sapper juga ada, jadi kamu bisa pilih dan download tema disini, tinggal klik pada salah satu tema, maka saatnya berkembang dan maju dengan menggunakan project ini untuk kebutuhan pengembangan website modern kamu.

Dan menu selanjutnya ada agenda nih... jadi kamu bisa catat agenda project mu disini makin keren kan yess.... kamu bisa edit juga kok semau mu untuk mengembangkan nya, dan tentunya tugas kamu adalah melakukan integrasi dengan database penyimpanan agar semakin powerfull , bisa mengguakan realtime firebase, mysql , monggodb database sesuai kebutuhan mu deh..

Dan menu selanjutnya ada chatboot apps, disini kamu akan ditemani dengan yang namanya mbak eliza , kamu bisa godain mbak eliza misal nanya no hp nya, rumah nya dimana terserah kamu deh gaess... xixixix.....
Baiklah sedikit bercerita mengenai project ini sendiri , sebenarnya cuma ingin mengembangkan dengan pembelajaran svelte, jadi pada studi kasus kali ini all in one apps dalam satu source code yang bisa gratis kamu download ya.. sudah termasuk aplikasi kasir toko restoran gratis, aplikasi inventori stok gratis, aplikasi agenda dan chat gratis, website template themes gratis... kurang apa coba... super kan ya... yuk dilanjut sekarang gimana cara nya download dan menggunakan web app ini sendiri.
Baiklah sebelum nya ada beberapa applikasi yang wajib kamu unduh juga untuk menjalankan nya, pertama adalah node js karena apps ini sendiri bekerja dengan bantuan node npm so tunggu apalagi segera download node js disini → , setelah download kamu install ya... next next aja sampai selesai.. terus setelah selesai kamu bisa coba cek apa ndjs ini sudah terinstall dengan mulus di device terminal kamu, klik icon logo windows, dan ketikan cmd nah nanti akan muncul deh shell terminal itu kan ya.. lanjut kamu jalanin perintah
npm -v, nah tunggu sampai shell terminal nampilin versi node kamu berarti sudah terinstall deh, lanjut agar lebih afdol kita bisa jalanin perintah lagi untuk cek node -v jika juga muncul versi installasi kamu berarti bener bener deh kamu uda sukses banget melakukan installasi...Nah setelah sukses semua maka kini kita bisa download project ini , kamu bisa melakukan download atau clone cepat via git atau shell terminal kamu sih, jadi kamu bebas pilih mau makai cara mana dan jalan yang mana, oke so.... unduh sekarang....
Download on github
or you can clone the project using shell terminal with run
git clone https://github.com/mesinkasir/completesvelteapp.gittest drive a demo web app here : test demo
cd C:\Users\namapc\Desktop\foldermu nah nantinya kamu akan berada pada folder ini, selanjutnya kini saat nya kini berpesta ria gaes.. siapin terompet.. siapin badut.. awokwokwok.... lanjuttt..... setelah itu kamu bisa melakukan installasi dengan menjalankan npm install dan tunggu proses installasi sampai selesai ya kaka gaes..... kalau uda kini saatnya deh kamu bisa ngejalanin super web app ini dengan cara jalankan perintah npm run dev dan selanjutnya kini kita akses pada localhost:5000 kamu via web browser bisa mozila , chrome dll deh.. dan selamat kini kamu sudah bisa akses dengan mudah nya yess... Editing code : nah setelah itu kamu buka deh dan pelajari dulu tiap tiap output halaman source code all in one apps, aplikasi kasir toko restoran gratis dan inventori gratis, agenda serta chat app gratis download untuk mu. pelajari terus open deh kode editor kamu, dan kamu bisa klik masing masing fungsi yang tentunya cukup akses pada folder src aja sih. terus ganti deh semua nya sesuai keinginan kamu.
Baiklah setelah kamu ganti dengan kodingan dan kebutuhan mu untuk artikel atau mengganti produk yang ada , maka kini tugas kamu adalah membuat all in one web app ini menjadi online, nah gimana cara nya tuh ngab.. jangan kawatir banyak jalan menuju roma kaka gaesss... apa bisa di cloud host biasa ?? apakah aku harus order dan sewa vps ?? wkwkwkw... bayar semua dong jadinya... nah sesuai dengan awal project ini adalah gratis.... nah kalau bisa semua serba gratis kan ya... huahahaha.... baiklah ada beberapa cara sih untuk mendeploy app kamu agar bisa digunakan secara online mode, dan dengan online mode kamu tentu juga bisa akses via smartphone kamu dalam bekerja...
Tapi sebelumnya kita perlu build dulu dan menaikan tingkatan aplikasi kamu ini ke production mode, nah gimana tuh caranya ngab... caranya cukup masukan perintah
npm build cuma itu aja nantinya otomatis akan melakukan pembangunan ke production mode, jadi sudah siap upload nih ke hosting kamu tentunya via file public folder yesss...baiklah opsi pertama dan paling gampang sih kamu bisa menggunakan surge... donwload surge via cli buka shell terminal kamu dan masukan
npm install --global surge ini untuk melakukan installsi surge ke device kamu agar kamu bisa upload file project mu.Terus masukan lagi perintah
surge dan regristasi dulu yess via CLI nah siapin deh project kamu juga , caranya kita musti masuk ke folder kerja via shell terminal dan disini untuk upload dan buat online kita perlu untuk menjalankan sekali perintah berikut ini surge public my-project.surge.sh dan viola.... file kamu sudah langsung di host oleh surge.sh dan selain itu kamu ngedapetin domain sama hosting gratis kaka... makin mantab nih.. netizen be liked... Langkah kedua paling gampang dengan netlify → , segera open link dan regristasi.. persiapan awal kita cukup buat repo pada github dulu, dan kamu bisa regristasi dulu deh ke github → nah setelah register saatnya kamu buat repo baru dengan klik icon tambah dan buat repo project mu, beri nama terserah kamu untuk repo file web app kamu, terus nanti setelah buat repo akan ada tuh yang petunjuk penggunaan git ya.. jadi kamu jalanin aja sesuai dengan petunjuk yang ada, dan perlu serta wajib mengerti untuk menjalankan seluruh perintah ini harus ada pada folder kerja kamu , jadi pengertian nya kita upload file atau code ini ke repo github untuk kebutuhan ngehost ke statis website modern ya... oke dilanjutttt.............. baiklah setelah kamu up repo maka kini kamu mudah untuk melakukan integrasi dengan beberapa vendor penyedia statis host modern web app gratis gaess... yapp.. via netflify ini kamu cukup integrasikan aja dengan account github kamu, kalau uda tinggal di deploy deh ke netlify dan selamat kamu sudah bisa online kan web app kamu disini, kalau masih bingung kamu bisa baca deh dokumentasi nya, dan itu adalah dua cara paling mudah untuk upload web app modern gaess... jadi prioritas utama via surge paling gampang di lanjut ama netlify ya.. untuk penggunaan dengan pihak ketiga sih biasanya kamu cukup melakukan integrasi account github kamu doang.. tenang aja pada aman semua kok mereka, dan selain kedua opsi diatas kamu masih bisa juga melakukan deploy dengan memanfaatkan repo yang ada di gihtub kamu dengan beberapa vendor penyedian host gratis juga, dan disini ada beberapa yang bisa kamu gunain , cara nya hampir sama sih dengan netlify untuk cloud in website app kamu, integrasi dengan repo github adalah yang terbaik... dan dengan memiliki repo github ini kita bisa leluasa memilih beberapa penyedia layanan seperti menggunakan heroku , vercel, hingga cloudflare... ya cukup klik new project dan integrasikan dengan repo github kamu, setelah itu biarin deh mereka build otomatis proses produksi nya...
Cara selanjutnya adalah menggunakan firebase, dengan firebase sedikit pusing sih kalau belum terbiasa,karna mungkin rumit untuk pemula , karna kita musti install firebase tools dahulu, selanjutnya kita bisa melakukan konfigurasi pada file .json nya dan di arahkan ke public folder atau tempat folder setelah build production mode, nah baru setelah itu kita bisa online kan web kamu dengan
firebase deploy.Penjabaran perbedaan dari menggunakan penyedia diatas adalah, dengan surge dan firebase, maka kamu file code ada di pc device kamu , jadi kamu gak perlu takut kodingan kamu ini di intipin orang, alias benar benar ada di real device kamu intinya disimpan dilocal ya. dan kita cuma deploy production nya saja via hosting firebase dan surge itu tadi.
dan selanjutnya dengan menggunakan repo github, sebernya kamu bisa set private juga agar sumber kode atau source code kamu gak di intipin orang orang umum, jadi kamu bisa set private saat pertama kali buat repo, nah selanjutnya baru deh dengan intergasi account github ke heroku, vercel, cloudflare kamu bisa memilih repo mana yang akan kamu gunakan, dan ini juga kebaca pada private repo mu ya... jadi aman juga sih.. oke dilanjuttt..... nah gitu deh source code ini kita buat untuk membantu kamu yess.. selain belajar learn svelte sapper juga untuk deploy real dalam digunakan dalam implementasi bekerja.
oke kaka semoga ngebantu yess....
sampai jumpa di free download source code gratis selanjutnya.
INSTALLATION SVELTE COMPLETE APP ON ANDROID SMARTPHONE
Allright now if you need to install it this source code on android smartphone so you can do it, you can work on android smartphone devices , how it work and can i edit a code with android too ??? of course you can edit all code with you needed, same like using a desktop too.. you can play video for watch how this apps can install on your smartphone devices.
pkg install nodejs after installation progress so we need to check it with run node -v if your termux displaying node version congratulation now node is installing on your android smartphone devices . sound good.... very cool.... oke now we need to download this source code on our github repo, you can download or for simple step you can just clone this repo, for clone you can run git clone https://github.com/mesinkasir/completesvelteapp.git , then this source code is ready on your android devices, oke... now we can open source code project folder location with run cd completesvelteapp for change directori on project folder, then we need to install with run npm install , waiting for installation progress successfully, now we can run again npm run dev and violaaa..... this source code project is already online in your devices, you can open chrome web browser then visit on localhost:5000. cool... your web app is installed on your android smartphone. now you can work and edit anycode using a code . and congratulation you have finished installing soource code gratis on your phone.Baiklah wan kawan man teman, kadang nih khusus kalian sering mobile maksud nya sering kongkow gitu kan jarang banget ya bawak laptop apa lagi bawa pc wkwkwk... nah untuk menyalurin bakat terpendam kalian dan hobi koding mengkoding kalian maka alternatif nya sih bisa menggunakan cara ini, ya apalagi kalau gak lakukan installasi di handphone mu kaka... dengan install seluruh kebutuhan untuk dunia koding mengkoding maka mutlak lah membutuhkan nya, jadi untuk awal kamu bisa cek artikel pas diatas ini deh, unduh semua kebutuhan nya, agar bisa ngejalanin sampai edit dimana saja dan kapan saja via smartphone mu, makin keren dong kaka... yuk ikuti tutor penggunaan nya diatas aja yess.. cek video nya aja deh biar lebih lengkap gimana sih cara install dan bekerja nya.
Oke segini dulu yes.. dan sampai jumpa di project source code selanjutnya,, hapy codding.....
Contibution with donation for support our team dev make other source code for the world.
Buy me a coffee ☕️ ❤️ ✌🏻Donate Now
 How to fix deploy angular on netlify
How to fix deploy angular on netlify Install add bootstrap to next js
Install add bootstrap to next js Blazor peforma mu gak bahaya ta??
Blazor peforma mu gak bahaya ta?? Cara agar iframe bootstrap jadul lama menjadi responsive.
Cara agar iframe bootstrap jadul lama menjadi responsive. Mengatasi building development bundle error.
Mengatasi building development bundle error. Web Modern Built time yang Horor banget !!
Web Modern Built time yang Horor banget !! Rent Car CMS free download full source code
Rent Car CMS free download full source code Why my pico website is display blank white ??
Why my pico website is display blank white ?? Mengetahui Status Sitemap pada Google Search Console
Mengetahui Status Sitemap pada Google Search Console Cara melakukan update gatsby cepat dan mudah
Cara melakukan update gatsby cepat dan mudah Error digital envelope
Error digital envelope Error svelte adapater build
Error svelte adapater build



 About kasir apps online
About kasir apps online Ang application ng cashier ng restawran at shop
Ang application ng cashier ng restawran at shop Aplikasi Bengkel Software Program Bengkel
Aplikasi Bengkel Software Program Bengkel Aplikasi Bisnis Office
Aplikasi Bisnis Office Aplikasi kasir bill restoran online murah
Aplikasi kasir bill restoran online murah Alarm Security
Alarm Security Aplikasi
Aplikasi Aplikasi Akuntansi
Aplikasi Akuntansi Aplikasi Grosir dan Eceran Toko
Aplikasi Grosir dan Eceran Toko Aplikasi Invoice
Aplikasi Invoice