22 Jan 2020
Cara install dan buat website dari Gatsby JS plus upload ke hosting

Nah.. apakah bisa nih saya yang masih sedikit mengerti mengenai bahasa perograman melakukan instalasi gatsby js ?? secara pengen banget keren tuh web. oke gaess... kita membuat website bukan masalah keren atau gak juga,tujuan buat web untuk apa dan konten niche kita kemana itu yang lebih penting dibanding cuma mau dibilang keren ngebuat web yang susah & njelimet 😁😁.
Kembali ke pertanyaan diatas, tentu kamu bisa kok installasi dan buat web dari gatsby js cuman ada syaratnya sedikit aja mengerti uda cukup deh,,
Apa itu dan kelebihan gatsby ?? Gatsby adalah static site generator berbasis react yang memiliki kelebihan dalam fast loading website, jika sebelumnya jekyll dan hugo serta hexo dan lain menjadi primadona maka kini gatsby memungkinkan akses web tanpa load,itulah kenapa saat ini banyak web yang bangun dan makai dia, pengalaman pribadi saya sih sejak awal buat web dari jekyll udah cukup kenceng banget eh ini si gats malah hampir no loading page by page nya apa gak makin kesengsem...
cuma karena emang saya nya primitif bahasa javascript maka ngikutin alur themes nya aja deh 🙈.
menggunakan markdown makin cepet untuk buat artikel blog .
step by step mempelajari gatsby wow banget deh pokok nya.. menakjubkan spektakulerr... itu aja sih,, kecepatan tiada yang nandingi saat ini rasanya, walau pernah coba test makai jekyll dengan non script masih terpaut dikit masalah balap kecepatan fast speed nya. dan mungkin rasanya yg bisa nandingi sih vue js , angular , nextjs. nah sekarang coba deh kamu bayangin buka web trus page by page nya seperti offline mode gitu kebayang kan kecepetan nya gaess...
apakah Gatsby bagus untuk SEO ?? itu sih tergantung yang maha kuasa gaes untuk kebutuhan SEO nya,, 😂😂 , artinya emang sih fast web merupakan salah satu faktor pendukung SEO juga cuma beberapa kali berdasarkan pribadi saya,pernah buat web kenceng bahkan no css file dan cuma pakai CDN dalam css nya dan ternyata oh ternyata gak muncul di halaman 1 google juga,malah di halaman 3, dan beberapa coba akses kata kunci lain untuk tes misalnya ada yang muncul malah load nya agak berat dikit juga dan makai dinamis cms sebut aja wordpress.nah disini ada baiknya kita fokus pada konten dan niche web kita mau fokus kemana dan biarkan mengalir dengan konten gaya bahasa mu sendiri biarkan google bekerja dan berdoa pada tuhan yang maha esa agar ngabantu masuk page one .
Kesimpulan web cepet juga mendukung untuk SEO tapi tetep fokus ngeblog aja biarkan mengalir aja deh.

Cara install dan buat website dari Gatsby JS
Via github dan netlify cms : ini adalah yang paling mudah persyaratan wajib kamu wajib punya account github dan netlify, buka gatsby starter pilih tema disana lalu dibagian bawah tema klik try starter netifly bukan netflix ya gaes.. jangan lupa ijinkan aplikasi ini klik install pada Install the new GitHub App,lalu biarkan proses installasi deploy berjalan,setelah suskes kamu bisa akses deh web gatsby kamu , untuk mengganti domain kamu bisa klik pada site setting dan rubah domain sesuai domain kamu,untuk custom domain masuk pada domain setting ada beberapa konfigurasi DNS yang wajib kamu lakukan, paling baik sih kalau kamu order domain di sana juga jadi aktif langsung, catatan : buat yang makai cloudflare kayaknya gak bisa ya digunain disini maksud nya https nya dimatikan kalau makai cms ini.
Via localhost windows desktop offline pc mu : persyaratan wajib npm dan git musti ada,kalau belum donwload npm dulu disini dan donwload git sini setelah download kemudian install lalu cek via cmd (start - cmd) ketikan node -v dan npm-v untuk cek versi,dan untuk melakukan update ketikan npm install npm@latest -g
baru sekarang saatnya instalasi gatsby js di local host mu caranya gimana ?? masih pada cmd lagi gaess... atau ketikan cls dulu biar clear. selanjutnya siapkan kopi kita ngopi bentar.. cuz deh instalasi via cmd npm install -g gatsby-cli setelah sukses ketikan lagi gatsby new gatsby lanjutkan dengan open directori nya ketikan cd gatsby-site trus ketikan gatsby develop dan selamat kini kamu sudah sukses buat web gatsby mu.
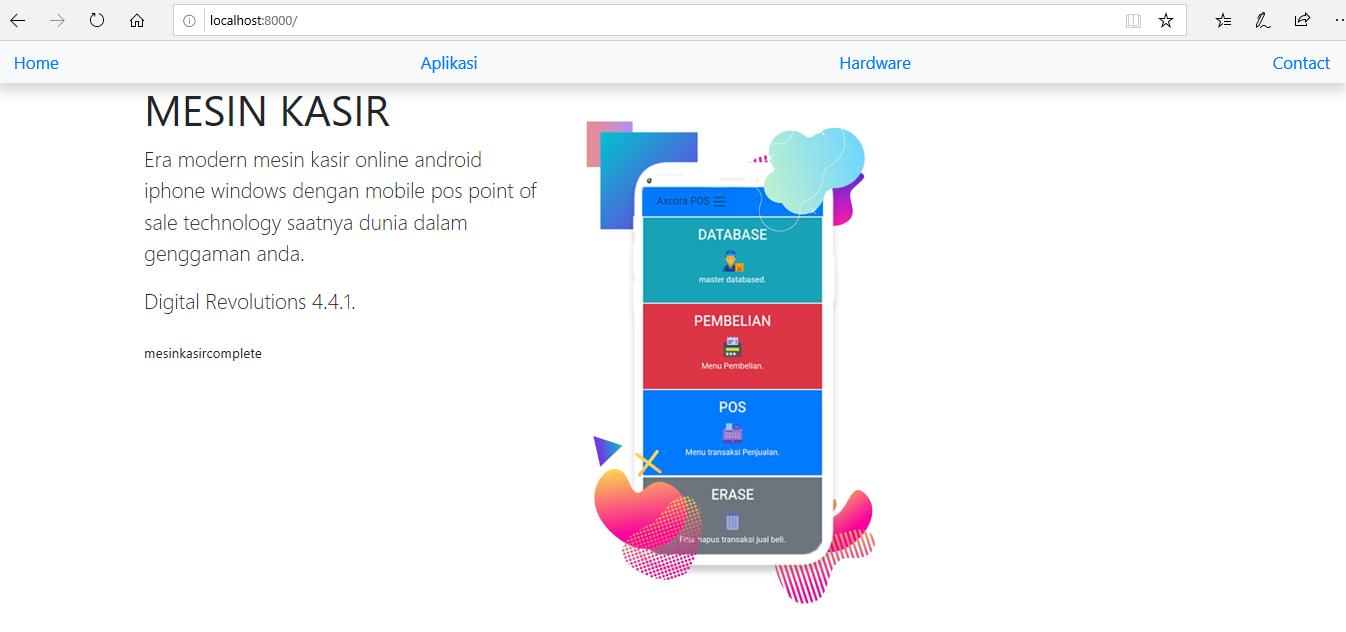
buka pada web browser kamu mozila atau googlechrome ketikan localhost:8000 disana adalah tampilan display nya.
trus kalau mau update post artikel dan edit tampilan macam mana tuh,, perlu diperhatikan ya ini bukan cms jadi kamu muesti ngerti koding berkoding file file kebutuhan mu hadir pada C:/users/namapcmu trus cari deh pada folder gatsby/src nah silahkan oprak oprek disana yak gaes..
untuk netlify kamu bisa mudah login ke cms itu dan lakukan editing sesuai kebutuhan mu, untuk manual folder ada di github repo kamu edit dan oprek sesuka mu disana.
Gimana Cara install dan buat website dari Gatsby JS ?? gampang kan atau ribet banget nih 😋😋😁
nah kalau butuh pembuatan web dari gastby, team kita juga siap sedia ngebantu kamu gaess.. biar web kamu kece dan keren serta wus wus,,, kuencenggg... 😎
Oke setelah sukses kita kan mau nya tu website kita pamerin ke temen temen dong, hei... cek yuk web ku uda develope nih dari gatsby keren gak,, wow kerennnn,,, ajarin.... mungkin gitu ye,, wkwkwkwk....😁😁😁😁.
Nah biar kece mesti makek tema dari starternya gatsby trus pilih tema gratis disana klik sini deh → trus pilih tema yang kamu inginin.. lanjottt.... kita siapkan dulu folder untuk develop gatsby mu ini. oke setelah buat folder klik kanan dan pilih git bash kalau makai git, kalau makai npm open npm dan kemudian ketikan cd lalu drag lokasi folder kamu. misalnya pada desktop maka cd desktop/gatsbyku. nah setelah berpindah directory kita pilih starter nya dulu di tema gratis gatsby trus klik salah satu , setelha milih tema gratis gatsby kamu bisa cek demo dengan klik demo, nah sekarang kita langsung aja deh deploy yak,, kalau aku rekomendasi makai starter blog atau starter nya gatsby mayan buat SEO sih.. oke tanpa panjang lebar setelah milih tema, langsung scroll ke bawah dan copy source yang tersedia ini ke npm atau git mu ye... contoh "gatsby new gatsby-starter-blog https://github.com/gatsbyjs/gatsby-starter-blog . lalu tunggu in aja deh sampek terinstall semua dan sukses, lalu cek dong.... masik di npm ketikan npm install dulu.. setelah itu gatsby develop, cek localhost:8000 setelah sukses modif deh tema nya dan isikan artikel mu sesuka hati mu...
Sudah selesai semua kini saat nya kita upload website gatsby kita tadi.. mayan lah buat ngecengin ke temen temen ama web technology modern 😎😎.
How to deploy gatsby on hosting / Publish dan live kan website mu ke hosting sekarang... untuk melakukan ini kamu mesti upload ke host static , oke langkah termudah gunakan netlify cms dan deploy ke github, upload all file kamu via git push ke repro mu. dan kemudian setting via netlify, cara ke dua makai hosting dan deploy sendiri adalah cara yang paling keren 😎,, kenapa ?? soalnya ya biar kita makin keren dong tau semua proses nya gimana bekerja nya wong deploy dengan cara sendiri dan mandiri makin sipp deh... dan lain lain... oke lanjott....
Untuk upload nya tetep deh gunaain github , gitlab untuk penyimpanan folder mu, truss... kita daftarkan diri kita dulu.. sebutin nama , alamat, no WA , umur,status jomblo pa kagakk 😁😁..
Kamu perlu register ke heroku , vercel untuk deploy gatsby mu ini, setelah register gampang kok, tinggal kita integrasikan dengan github repo mu... nah setelah itu ikuti prosesdurnya , selesai deh,, dan kini gatsby website sudah online dan bisa diakses.. saatnya unjuk gigi ke temen temen deh 😎.
nah terus kalau misal kita mau nya upload ke shared hosting apa bisa nih ?? secara kan dia mbaca webpack js trus gimana caranya dong upload ke shared hosting.... nah pertanyaan keren neh.... jawaban nya kasih tau gak ya,,, apa kasih kasih aja...😁
Ada proses yang musti dilakukan untuk upload gatsby website ke shared hosting, yap,, karena kan tentu yang dibaca index.html kan ya,,, jadi setelah kamu develope gatsby website mu , dan semua sudah beres kamu tinggal convert aja deh,,, gimana caranya.. setelah gatsby develope tadi kini kamu tinggal masuk npm lagi dan jalankan gatbsy build tunggu hingga rendering dan convert to html selesai. nah kalau uda kini kamu cari ke folder public di gatsby file mu , lalu cek index.html dan open nantinya web gatsby sudah siap untuk dipublish ke shared host mu. nah tinggal upload aja deh all public folder ke shared hosting kamu, dan website gatsby kamu sudah bisa di pakai di shared hosting.
Note : jika kamu melakukan deploy pada shared hosting saya tidak merekomendasikan,kenapa ?? karna ketika sudah mengusung single page app, maka memang semua nampak normal seperti develope mode, cuma ketika kamu akses halaman utama oke, itu sangat bagus dan lengkap di inspek halaman html terlihat dengan sempurna, tapi ketika kamu akses ke halaman lain maka ketika kita inspek html page nya kamu akan mendapatkan error not found 404 , tentu ini sangat jelek untuk mendukung SEO kamu. so... saran saya sih mendingan deploy ke static host aja banyak kok yang gratis juga mulai firebase, surge, heroku, vercel, dan lain nya.
kesimpulan... gatsby js adalah static site generator, dan lebih baik juga upload nya ke static hosting kalau nurut kita, tapi kalau emang kesulitan opsi upload ke shared hosting bisa dilakukan, lumayan juga sih buat ngebantu SEO website mu dengan gatsby js ini. so be gatsby warior now gaess...
cek gatsby warior here →
Tes demo gatsby di shared hosting →
Download source code nya →
Contoh blogs gatsby kita
https://mesinkasironline.web.app (full gatbsy site)
https://whatshop.vercel.app (sponsor by vercel)
https://mesinkasirasia.web.app (via gatsby build/html)
https://mesinkasir.netlify.app/ (deploy menggunakan netlify)
moga artikel post ini ngebantu kamu ya gaess.. dan jangan lupa kebutuhan mesin kasir dan aplikasi kasir online pastikan di kita. cek mesin kasir terbaru
Update New from gatsby !!!
Gaes.. tau kan uda update terbaru dari si ungu ini... yapp sejalan dengan react typescript gatsby juga akhirnya support dengan ts maupun js makin wow gak tuh... kalau bicara mengenai ts ini jadi keinget pelopor nya angkat topi buat angular,, ya.. walau sama sama ts tapi react relatif lebih mudah dipahami dibanding si merah ,tergantung kebutuhan yes.. bukan nya mbandinigin ya ini, cuma emang angular bener bener memperkosa rambut ku sampai hampir botak :D in the end kalau ada projecty makai angular rasanya puas gitu kalau uda selesai walau relatif agak lama dikit tapi tingkat kepuasan batinia para developer itu yang gak terobati 🤣🤣,intinya build sesuai kebutuhan aja deh... dengan fitur baru ini kamu bisa ngegunain javascript atau typescript untuk lebih detail nya sih kau bisa cek dokumentasi gastby untuk ngegunain dengan typescipt. dan karena alasan ini juga deh akhirnya kita nyobain dan mengincip yang namanya typescript gatsby ini, dengan update salah satu blog kita juga sih.. jadi sekalian deh update dan upgrade dari versi 2 ke versi 3 sampai versi 4, lanjut yes.. setelah melakukan upgrade baru ngeh.. kalau ada ts di dalam file nya, ya uda deh kita coba rombak aja blog itu dengan gabungan js dan ts jadi nya bisa cek disini https://mesinkasironline.web.app , space menu per halaman kita buat dengan typescript untuk new halaman yes,, kalau yang lama ya kita biarin aja makai js sayang juga kalau di buang hehee... oke gaes.. yuk sekarang coba deh update ama upgrade gatsby versi kamu ke yang terbaru dan rasain sensai typescript dan javascript dalam deploy situs kamu..
 How to fix deploy angular on netlify
How to fix deploy angular on netlify Install add bootstrap to next js
Install add bootstrap to next js Blazor peforma mu gak bahaya ta??
Blazor peforma mu gak bahaya ta?? Cara agar iframe bootstrap jadul lama menjadi responsive.
Cara agar iframe bootstrap jadul lama menjadi responsive. Mengatasi building development bundle error.
Mengatasi building development bundle error. Web Modern Built time yang Horor banget !!
Web Modern Built time yang Horor banget !! Rent Car CMS free download full source code
Rent Car CMS free download full source code Why my pico website is display blank white ??
Why my pico website is display blank white ?? Mengetahui Status Sitemap pada Google Search Console
Mengetahui Status Sitemap pada Google Search Console Cara melakukan update gatsby cepat dan mudah
Cara melakukan update gatsby cepat dan mudah Error digital envelope
Error digital envelope Error svelte adapater build
Error svelte adapater build



 About kasir apps online
About kasir apps online Ang application ng cashier ng restawran at shop
Ang application ng cashier ng restawran at shop Aplikasi Bengkel Software Program Bengkel
Aplikasi Bengkel Software Program Bengkel Aplikasi Bisnis Office
Aplikasi Bisnis Office Aplikasi kasir bill restoran online murah
Aplikasi kasir bill restoran online murah Alarm Security
Alarm Security Aplikasi
Aplikasi Aplikasi Akuntansi
Aplikasi Akuntansi Aplikasi Grosir dan Eceran Toko
Aplikasi Grosir dan Eceran Toko Aplikasi Invoice
Aplikasi Invoice