25 May 2022
Cara membuat website remix
Bagaimana sih membuat website dengan remix js
Baiklah pada project kali ini kita akan belajar gimana sih membuat situs menggunakan remix js , modern dan terbaru loh, keren banget kan,, plus sudah include ama source code yang bisa kamu unduh gratis alias free download source code remix. jadi dengan sc ini sendiri kamu bisa dong belajar dan kembangkan lagi yess...
Remix Slogan Berfokus pada standar web dan UX aplikasi web modern, Anda hanya akan membuat situs web yang lebih baik - Remix adalah kerangka kerja web yang memungkinkan Anda fokus pada antarmuka pengguna dan bekerja kembali melalui standar web untuk memberikan pengalaman pengguna yang cepat, apik, dan tangguh. Orang-orang akan senang menggunakan webapp Anda.
Sementara Anda menunggu situs statis Anda dibuat, infrastruktur web terdistribusi menjadi sangat bagus. Menembus statis.
Remix adalah server dan browser runtime tanpa batas yang menyediakan pemuatan halaman yang cepat dan transisi instan dengan memanfaatkan sistem terdistribusi dan fitur browser asli alih-alih build statis yang kikuk. Dibangun di Web Fetch API (bukan Node), ini dapat berjalan di mana saja. Ini sudah berjalan secara native di Cloudflare Worker, dan tentu saja mendukung lingkungan Node.js tanpa server dan tradisional, sehingga Anda bisa tampil apa adanya.Kecepatan halaman hanyalah salah satu aspek dari tujuan kami yang sebenarnya. Kami mengejar pengalaman pengguna yang lebih baik. Karena Anda telah melampaui batas web, alat Anda tidak sesuai dengan selera Anda. Remix siap melayani Anda dari permintaan awal hingga UX paling mewah yang dapat dipikirkan oleh desainer Anda.
nah kurang lebih seperti itu lah penggalan dari remix sendiri ya..
Oke deh kalau mau mencoba nya sih boleh aja kamu bisa langsung menjalankan perintah berikut ini dengan menggunakan terminal
npx create-remix@latest setelah itu jalanin deh npm install untuk melakukan installasi selanjutnya kamu bisa langsung mencoba nya dengan run npm run dev dan buka web browser kamu localhost:3000 remix site sudah siap untuk digunakan.Nah kamu bisa oprek dan bongkar semua apa aja yang ada di dalam remix itu sendiri yess... dan pelajarin.

Github Download
Atau gunakan terminal dengan menjalankan
git clone https://github.com/mesinkasir/remix-astronot.git
Dan jangan lupa jika bermanfaat dan membantu kamu bisa berkontribusi dengan melakukan donasi agar team dev kami dapat memberikan source code gratis untuk kamu. lakukan donasi sukarela pada rekening kami berikut :
BCA Bank : 0181884109- Atas nama Suci Chanifah.
Donasi Sekarang
Kebutuhan wajib untuk melakukan installasi , pastinya kita membutuhkan node untuk bekerja karna kita akan banyak menggunakan node ini sendiri, download node →
Lakukan installasi nya dan cek apakah node berhasil kamu install dengan membuka terminal , cara nya klik icon windows pada keyboard ketikan cmd dan enter nah nanti akan muncul shell terminal atau command prompt ini, dan kini kita bisa cek dengan mengetikan
node -v pada terminal nantinya otomatis jika sudah berhasil di install di device kamu akan muncul versi node yang kamu gunain, begitu juga kamu bisa cek npm version dengan menjalankan npm -v.Dan selanjutnya masih kita butuhkan adalah sebuah code editor seperti visual studio code untuk kebutuhan code editor lengkap ataupun notepad ++ kalau kamu ingin code editor yang simple dan ringan.yuk ah unduh sekarang gratis kok.
Visual Code Studio Download →
Notepad ++ download →
Unduh dan lakukan installasi nya ya , aplikasi ini untuk ngebantu kita dalam bekerja dengan kode yang ada nantinya.
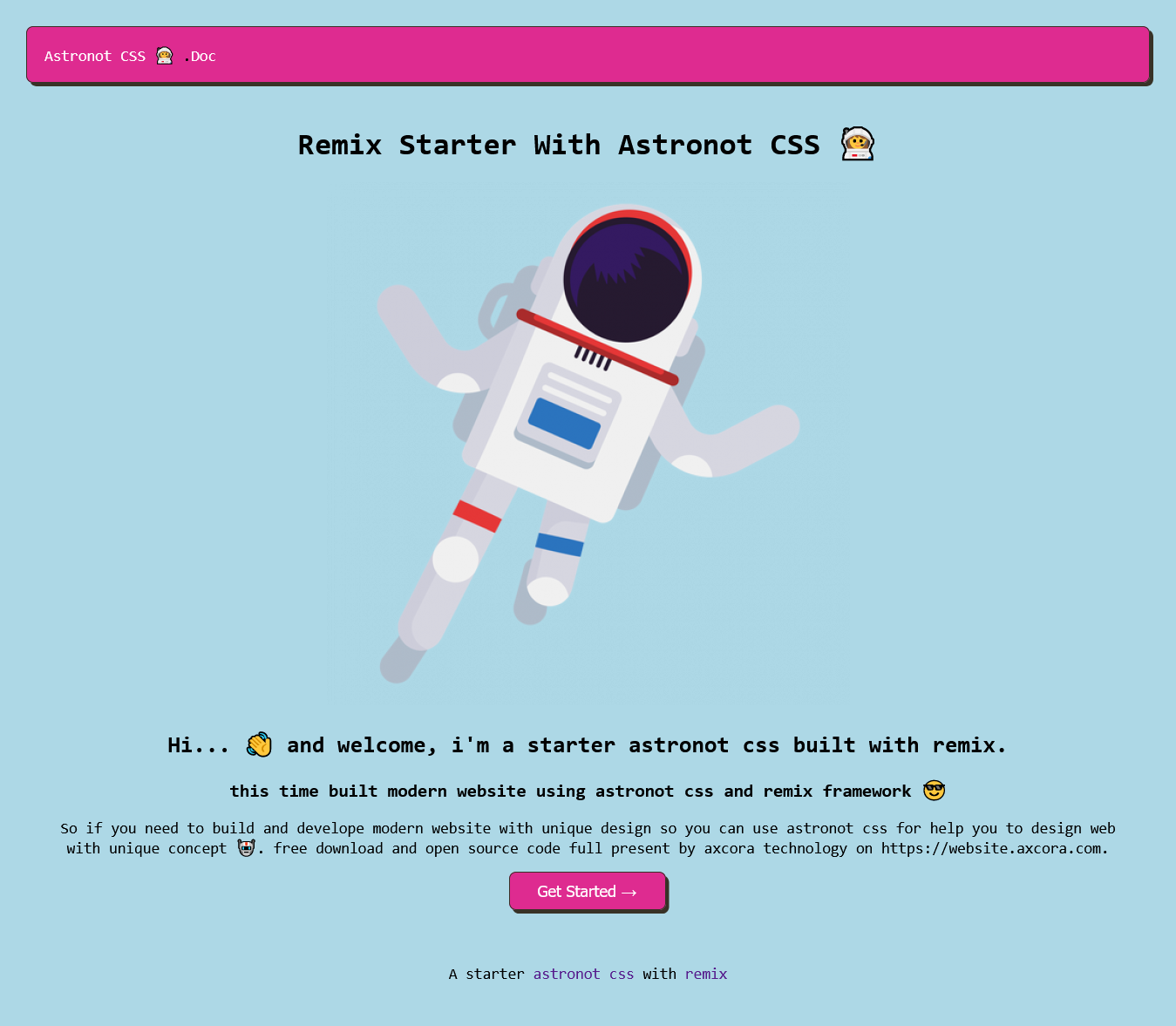
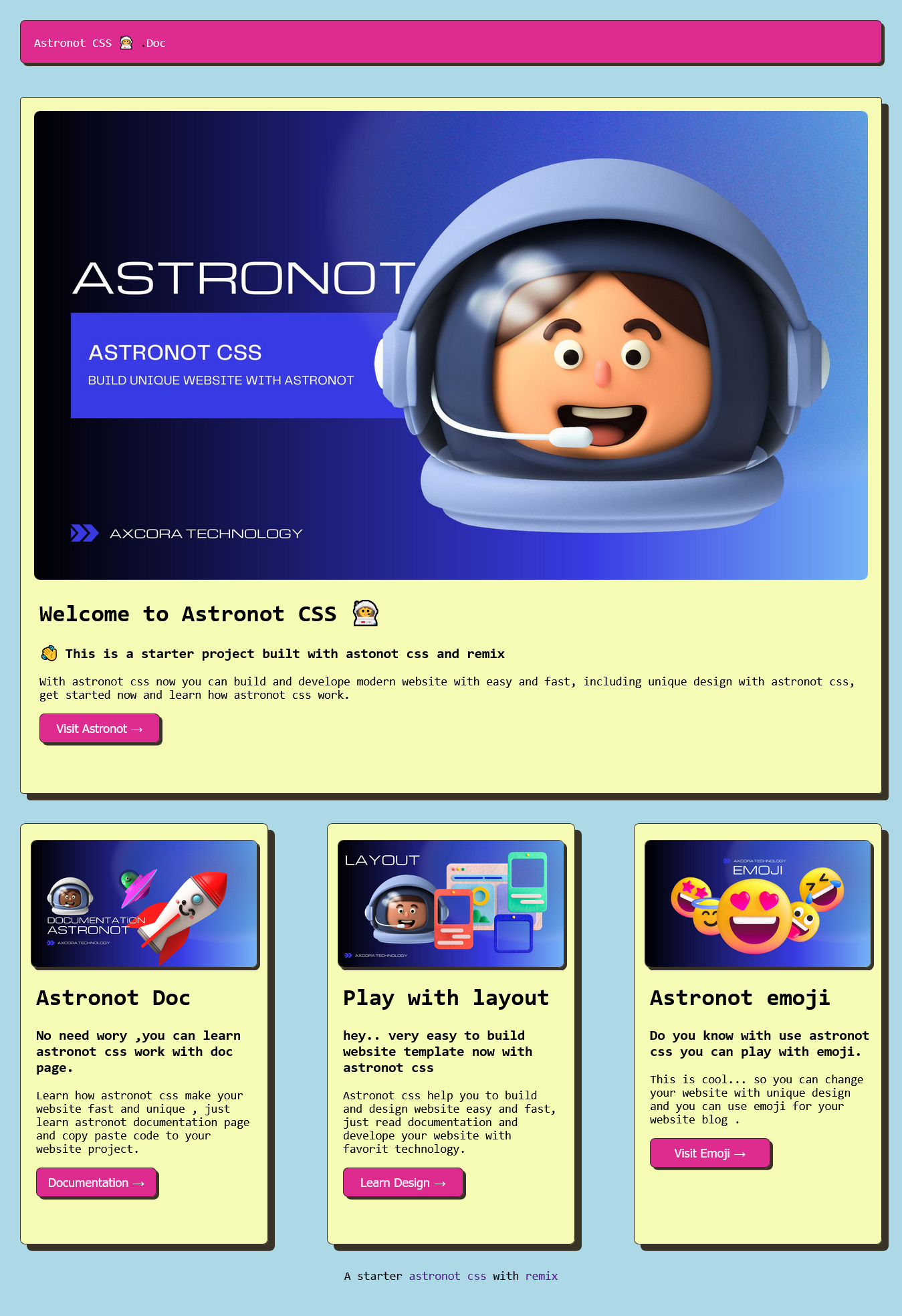
Oke sehubungan dengan project kali ini maka kita juga membagikan gratis sebuah source code free download remix starter untuk kebutuhan pembelajaran bagaimana sih membuat website dengan remix sendiri. dan pada project ini kita sudah include kan dengan astronot css agar tampilan situs menjadi lebih keren kekininan, dan secara gambaran nya halaman depan adalah sebuah sambutan lah, kemudian di halaman lain nya ada mode seperti blogging gitu sih konsep nya, oke langsung aja yuk cek tampilan nya seperti apa sih display blog nya.

Nah contoh gambar diatas itu lah gimana tampilan dari remix source code ini gaess...
free download source code remix gratis
Baiklah kita mulai ke proses installasi nya ya.. langsung aja ke desktop kamu, dan buat folder baru namain dengan remix terus copy dan paste atau pindahkan semua file yang ada pada source code ke sini folder remix. buka terminal dengan menekan icon windows pada keyboard ketikan cmd dan enter. nantinya akan muncul terminal nya yess... ingat ingat cara membuka terminal karna kita akan banyak bekerja dengan nya nanti. kalau terminal uda muncul kita perlu mengakses folder project yang ada didesktop tadi cara nya jalanin aja pada terminal kamu perintah berikut
C:\Users\namapcmu\Desktop\remix nah agar lebih mudah langsung aja kita buka code editor pada folder ini menggunakan visual code studio dengan menjalankan code . untuk notepad ++ kamu bisa klik kanan pada file dan open with notepad ++ untuk melakukan editing kode nya ya.Nah setelah terbuka semua kode di visualcode studio kini kamu bisa deh kembali ke terminal lagi untuk melakukan installasi nya, caranya jalanin perintah
npm install untuk melakukan installasi project lalu setelah selesai kamu bisa jalanin npm run dev dan buka localhost:3000 kamu selamat situs kamu kini uda sukses di run di local server kamu. dan kini kamu bisa bekerja dan mendalami remix bekerja dengan buka aja seluruh kode nya dan peljarin yes..untuk ngerubah halaman index kamu bisa masuk ke remix/app/routes/index.jsx dan ganti deh artikel dan gambar nya disini. lalu untuk ngganti halaman blog misalnya kamu bisa akses ke remix/app/routes/welcome.jsx buka dengan kode editor dan ganti sesuai kebutuhan kamu disini yess...
kalau masih bingung kamu bisa cek aja deh video nya dibawah ini.
nah gimane gaes moga ngebantu kamu yess....
BONUS CONTENT YOU NEED TO KNOW :
New Point of sale mesin kasir →
All sourcecode project →
 How to fix deploy angular on netlify
How to fix deploy angular on netlify Install add bootstrap to next js
Install add bootstrap to next js Blazor peforma mu gak bahaya ta??
Blazor peforma mu gak bahaya ta?? Cara agar iframe bootstrap jadul lama menjadi responsive.
Cara agar iframe bootstrap jadul lama menjadi responsive. Mengatasi building development bundle error.
Mengatasi building development bundle error. Web Modern Built time yang Horor banget !!
Web Modern Built time yang Horor banget !! Rent Car CMS free download full source code
Rent Car CMS free download full source code Why my pico website is display blank white ??
Why my pico website is display blank white ?? Mengetahui Status Sitemap pada Google Search Console
Mengetahui Status Sitemap pada Google Search Console Cara melakukan update gatsby cepat dan mudah
Cara melakukan update gatsby cepat dan mudah Error digital envelope
Error digital envelope Error svelte adapater build
Error svelte adapater build



 About kasir apps online
About kasir apps online Ang application ng cashier ng restawran at shop
Ang application ng cashier ng restawran at shop Aplikasi Bengkel Software Program Bengkel
Aplikasi Bengkel Software Program Bengkel Aplikasi Bisnis Office
Aplikasi Bisnis Office Aplikasi kasir bill restoran online murah
Aplikasi kasir bill restoran online murah Alarm Security
Alarm Security Aplikasi
Aplikasi Aplikasi Akuntansi
Aplikasi Akuntansi Aplikasi Grosir dan Eceran Toko
Aplikasi Grosir dan Eceran Toko Aplikasi Invoice
Aplikasi Invoice