17 Feb 2020
Cara mempercepat speed load website blog

Pada akhirnya wordpress dan blogger dan berbagai cms lain nya berbondong bondong mempercepat speed load website blog, terbukti dengan wordpress saat ini sudah tersedia litespeed dan beberapa plugins yang membantu dalam kecepatan nya, dan blooger saat ini makin lama makin kenceng deh,, seperti web blog ini di buat dari platform blogspot blogger.ya iyalah kalau gak update malah banyak ditinggalin penggemar nya mereka nanti nya,karena saat ini era kecepatan layaknya F1 hehe..
Trus gimana Cara mempercepat speed load website blog ??
ada beberapa tips trik sih untuk hal ini mulai dari menyingkirkan css dan js yang gak kamu perlukan di web mu, gunakan cdn , compres dan resize image di blog mu, kalau pengen lebih cepet lagi gunakan html page aja dengan permainan typography ukuran jumbo era web blogs saat ini. secara umum sih bangun via html lebih cepet karena kita bisa customise kebutuhan apa aja yang di angkut oleh web saat load inilah faktor penentu kecepatan, sempet mencoba membuat page html dengan minimalis banget tujuan nya ya ngejar kecepatan sendiri akhirnya makai css.min lanjut dengan typograhpy jumbo,makai cdn ama css local yang uda kompress , manfaatin framework dan compres image sesuai kebutuhan ketika akses dan load page to page mayan kenceng sih sebenernya hampir mirip gatsby cuman masih ada load nya munyar munyer walau sekitaran 1 sd 2 detikan bukan di page tapi di icon nav overall uda sipp deh, wakakakak..
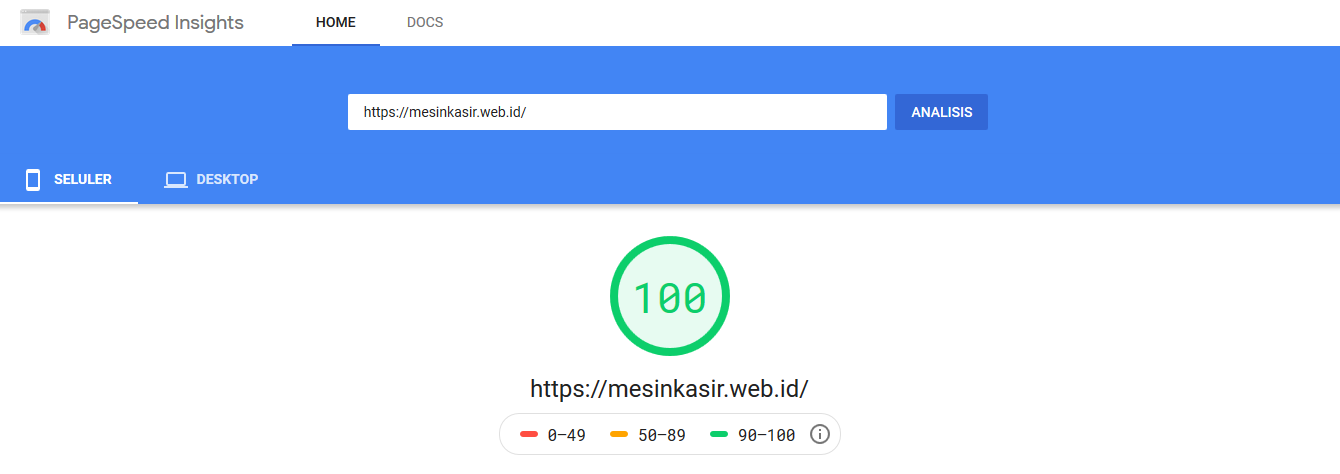
homepage dan menu test makai css local yang uda dikompresi dan digedein textnya trus blog page nya makai CDN lalu html nya di beauty atau minify kan kali nambah speed up nya.masing masing uda kenceng sih,wong cuman tulisan doang dan minimalis banget.
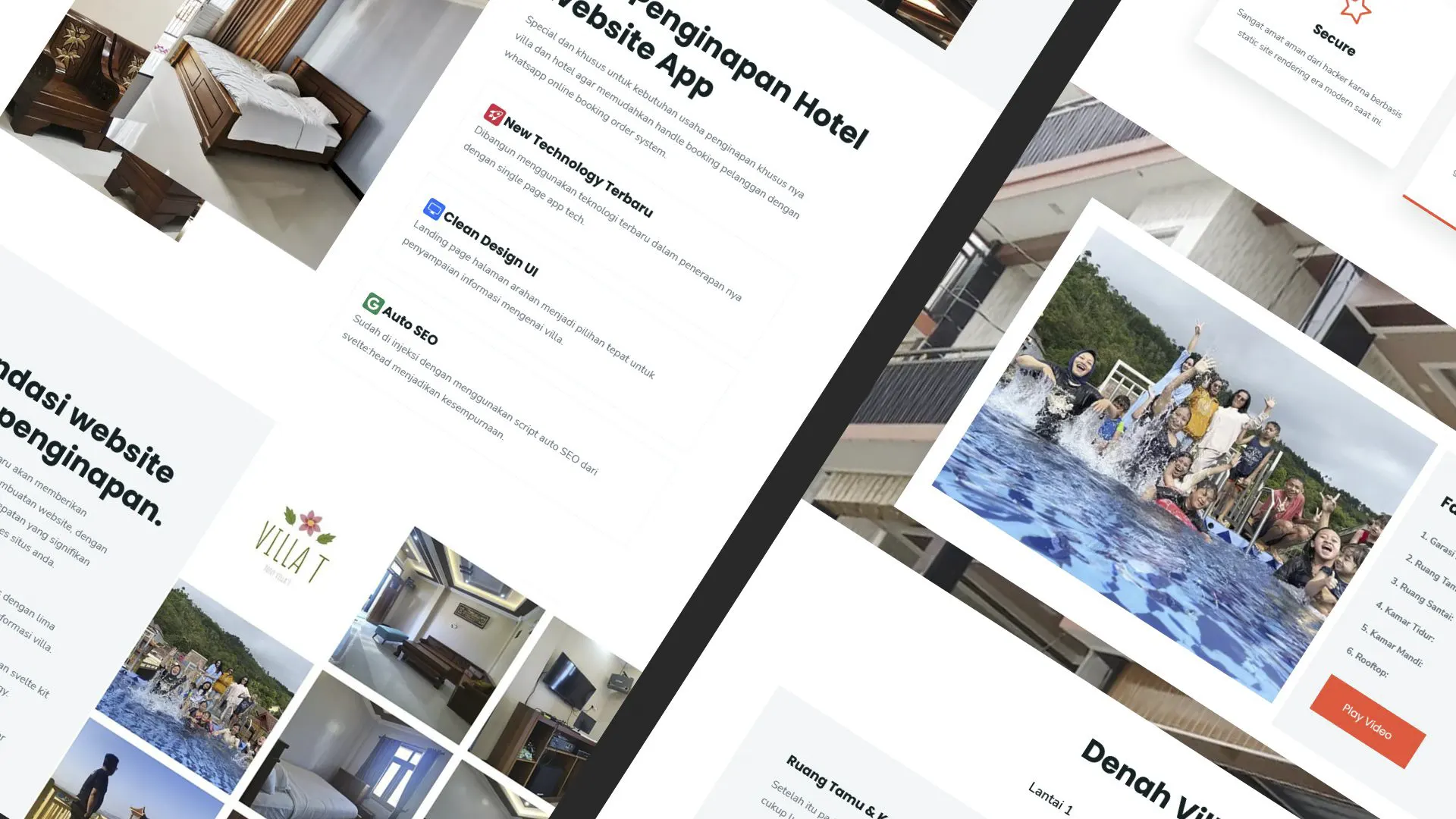
biar gak penasaran bisa yuk di TKP ,tapi desain nya oot nih konsep nya blogging gitu 😁.
cekidot : https://mesinkasirasia.web.app/dexopos
Nah gimana moga artikel post Cara mempercepat speed load website blog ngebantuin kamu ya 💃💃.
Jangan lupa gaess,, kebutuhan aplikasi kasir online android iphone windows ama mesin kasir kita sediain ya.. cekidot >> Home page
 How to fix deploy angular on netlify
How to fix deploy angular on netlify Install add bootstrap to next js
Install add bootstrap to next js Blazor peforma mu gak bahaya ta??
Blazor peforma mu gak bahaya ta?? Cara agar iframe bootstrap jadul lama menjadi responsive.
Cara agar iframe bootstrap jadul lama menjadi responsive. Mengatasi building development bundle error.
Mengatasi building development bundle error. Web Modern Built time yang Horor banget !!
Web Modern Built time yang Horor banget !! Rent Car CMS free download full source code
Rent Car CMS free download full source code Why my pico website is display blank white ??
Why my pico website is display blank white ?? Mengetahui Status Sitemap pada Google Search Console
Mengetahui Status Sitemap pada Google Search Console Cara melakukan update gatsby cepat dan mudah
Cara melakukan update gatsby cepat dan mudah Error digital envelope
Error digital envelope Error svelte adapater build
Error svelte adapater build



 About kasir apps online
About kasir apps online Ang application ng cashier ng restawran at shop
Ang application ng cashier ng restawran at shop Aplikasi Bengkel Software Program Bengkel
Aplikasi Bengkel Software Program Bengkel Aplikasi Bisnis Office
Aplikasi Bisnis Office Aplikasi kasir bill restoran online murah
Aplikasi kasir bill restoran online murah Alarm Security
Alarm Security Aplikasi
Aplikasi Aplikasi Akuntansi
Aplikasi Akuntansi Aplikasi Grosir dan Eceran Toko
Aplikasi Grosir dan Eceran Toko Aplikasi Invoice
Aplikasi Invoice