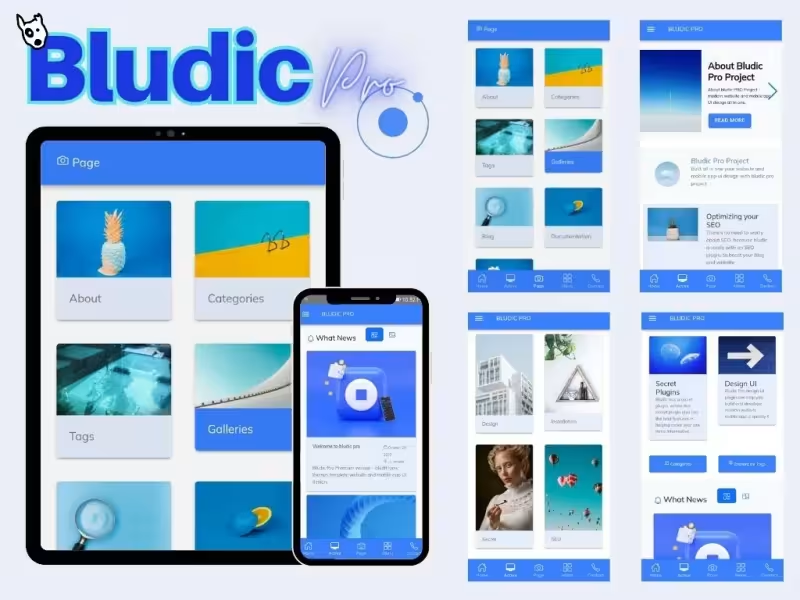
Develope Modern Mobile website app UI with Bludic Project
Elegant and beauty design with ionic mobile framework for develope your mobile website app UI.
How To
1
Download or Order Template
2
Read Documentation Project
3
Run Project on your website
themestemplate website themes website template blog themes blog template template blog cms backend frontend android app ionic ionic cms flatfile cms bludit bluditthemes ionicthemes premiumthemes
Develope Modern Mobile website app UI with Bludic Project Content Docs
About Bludic .
This project is design to help you built all in one website and mobile web app.
Built with bludit flatfile cms and ionic mobile framework, make your frontend site very responsive ,luxury and elegant.
With bludit flatfile cms , make easy to you for update content quickly.
Documentation .
How to install and work with BLUDIC PRO mobile ionic cms website app design UI project.
Local Installation .
- Need download XAMPP, LAMPP, and others webserver
- Download Bludic PRO Source Code full
- Create new folder for your mobile website app UI project on
C:/xampp/htdocs/bludic - Extract all files BLUDIC PRO in to your project for example
C:/xampp/htdocs/bludic - Run Installation Bludic PRO website on your local devices with access on http://localhost/bludic , Then select language installer , Input user name and password , run installer
- That's it and your website is live now !!
- For Login on backend area , you can access on localhost/bluidc/admin , then insert username and password
Cloud Installation .
- Make sure you have hosting and domain
- Login on your hosting panel
- Upload source code files in to your project, for main domain, sub domain or dir domain.
- Access your website project, and run installation , select language , insert password, and run installer.
- Congratulations , your website is live
- Now you can login on backend admin area visit on yourweb/admin , and login with your password.
Start Work with Bludic PRO Project .
After you have install Bludic bludit pro project now, you can visit on your backend admin, visit yourweb/admin , then login with username and password.
You can read documentation on source code files project for detail information how to work with this project.
And you will see the dashboard from bludic ionic cms flatfile project, now we can follow this procedure to work:
Configuration your website blog project .
For first we need to setup your website, so you can visit on Settings - General. Change title and description slogan and others with you needed. Next click on Advanced Tab - now you can setup how many post will displaying on homepage for example 6 or others, Next step click on Logo Tabs, and upload your logo, and save it , For update your configuration.
Change user name for security reason .
Next you need to create new user for login on your ionic mobile app ui cms, so you can click on user, and create new user, insert username, password , and select role as administrator, and save it.
Now you can delete admin user , and you can also create new user for your team with role setup for user.
Activate plugins and SEO .
After we have setup and configuration website blog and change user , now we need to activate plugins, so you can click on plugins then activate this plugin list:
- All Bludic Plugins
- Sitemap
- RSS
- Open Graph
- Twitter Card
For Bludic design UI we can configure later , after we have create static page and blog post.
Grouping your article categories .
Next, we need to create grouping your article, so for do that, we need to create categories, click on categories, and create new categories for grouping your article, and save it .
For delete or edit categories , you can click on categories menu and select what you need , for example delete or edit categories.
Create a Static Page or Blog post content article .
Ok, Now we have categories for grouping your article for static page and blog post, Next we can create static page and blog post, open on content, and you will see all your blog post content and static page in this area, page tab is for displaying all blog post, static tab is for displaying all your static page, and sticky is for list your sticky post.
For create new content article , you can click on + New content, and insert title, write your content in here.
For update cover image and insert description, you can click on options tab menu content area, and in general tab insert your description in here, and upload your image cover for your content article.
If you need to insert tag for your article, so you can click on advance options, and insert your tag in tags section menu.
Article Content Type
For article you can use static if you want to create static page like about , contact, FAQ and others, or you can select type default if you want create blog post.
After you have write article you can select what type article for your website, for example like on image - default is use for blog post.
For create static page , you can select your content type is static .
Customises Design UI UX Mobile App .
After you have write many article and static pages, now you can update your design UI, because we need to create link from design UI to your static page or blog post.
Oke, now we can update the design for your frontend website, for first before we setup design UI, we can update bottom nav. so click settings menu on bludic pro bootom nav plugins.
And you can customises menu with your own.
Next for Bludic Design UI, you can click settings and change configuration in here, like slider navbar , and design display , insert title, text information and insert URL image in here, for link you can use your blog post or static page link. then save it for update your content article.
Explore Secret Hidden Plugins .
Do you know, bludic pro is have hidden or secret plugins. Follow this step for activate hidden secret plugins.
Bludic PRO Secret Plugins - Categories. This features for help you grouping and fecth all categories data inlcude with cover image. for use this features you need to create new content - and name it with Categories - with link url categories. - then select type - static ,now you can open options tabs - and on template input categories and save it.
Bludic PRO Secret Plugins - Blogs. And if you want to display all your blog post in one page, so you can use this bludic pro blog list secret plugins - for use this plugins, you need to create new static page. Click on create new content - and insert title with Blog - with link url blog. - then select type - static , click on advance tab menu, scroll on down, and insert blog in your template, and save it.
Bludic PRO Secret Plugins - Tags. If you want to display list of your website tags, so you can use this bludic pro tags secret plugins. - create new content - input tags as title , click on options menu - advance on template section you can insert tags, and save it for update your website.
Bludic PRO Secret Plugins - Gallery. Bludic Pro is now support with image gallery, for use this secret plugins, you need to create new static page content - click on new content and insert title galleries . Now you can open options menu, and on advance - in template section input galleries, and save it.Next step you need to upload all your image on images folder via FTP or hosting. Login on your hosting and open your website project, then upload all your image in images folder. And your website will update automatically fecth all your image on images folder.
Build your android app .
If you need to built android application, so you can convert your website in to android app.We can use Android studio, or use flutter / React Native - then create webview project and insert your website URL.Build APK then share your android app.
Thank You by using Bludic PRO Ionic mobile website cms project .
We hope with this project can help you for develope and built all in one website and mobile app UI.
Bludic Free Version Mobile Website Design UI App
UPDATE NEW THEMES TEMPLATE
Select your favorite technology and website blog themes template