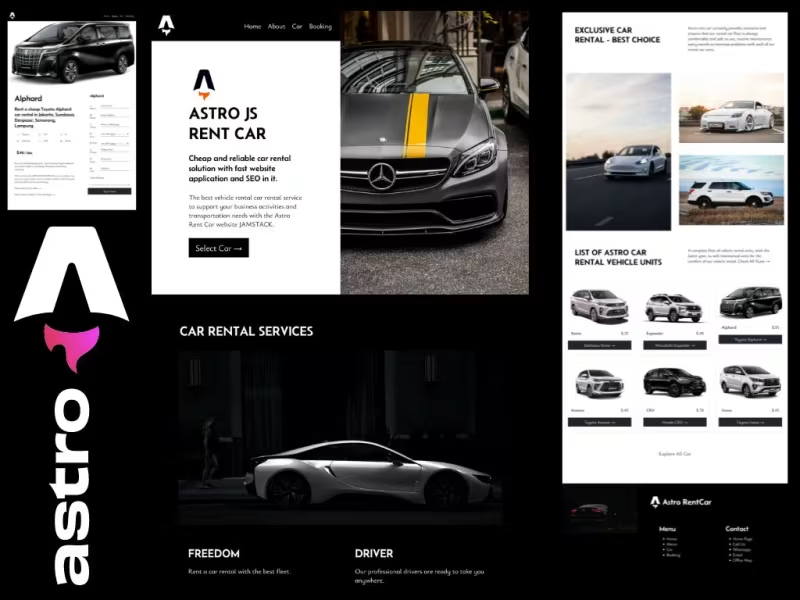
Astro Js Car Website themes template
Car Website with booking system for astro js website blog themes template with complete features.
Features
- Astro JS
- SEO Focus
- Car Themes
- Multipurpose Template
- Fleet Gallery
- Fleet Detail
- Astro Picture
- Astro Transition
- Preact Integration
- Page Article
- Fleet List
- Booking Page
- Booking Form
- Contact Form
- Modern Host support netlify vercel cloudflare and others
- Build production host firebase surge cpanel vps direct admin plesk and others
Copy URL
Embed Code
How To
1
Download or Order Template
2
Read Documentation Project
3
Run Project on your website
themestemplate website themes website template car themes car template astro template astrothemes jamstackthemes premiumthemes
Astro Js Car Website themes template Content Docs
Astro JS Rent Car Themes .
When building a car rental website with Astro JS, leveraging a Jamstack static site generator can significantly enhance your development process. With Astro, you can create lightning-fast, SEO-friendly pages that load in a snap. The beauty of using a static site generator is that it pre-renders your content, which means users get a seamless experience without the delays of server-side rendering.
Choosing the right template is crucial. Look for themes that are responsive and customizable, allowing you to showcase your fleet effectively. Features like integrated booking forms, dynamic pricing tables, and user reviews can elevate your site’s functionality.
Astro’s component-based architecture means you can easily integrate third-party services, like payment gateways link or booking form, to streamline the rental process. Plus, with built-in support for Markdown, you can effortlessly manage your content.
In a competitive market, a well-optimized, visually appealing site can set you apart. So, dive into Astro JS for your car rental project and watch your web development skills shine!
Astro car website peform test .

Mobile Test

Desktop Test
Installation this astro themes project .
Local Installation .
- For first you need to install node js , you can download node here
- Download source code project and extract on your project folder.
- Access your project folder with terminal , for example your project folder is locate on desktop so you can run this command
cd C:\Users\pcname\desktop\project- change pcname with your pc name and change project with your project name. - After that you can run installation command
npm install - Now you can run your project on your local devices , with run this command
npm run dev - Visit
localhost:4321
Update Version .
Lastest Update .
- Astro Car Version 2.1.3
- Astro@latest
- Vite Integration
- RSS XML
- Sitemap XML
- Improve all images with Astro Picture Optimization
- Local Work on
localhost:4321
Previous Version .
- Astro Car Version 2.1.2
- With Astro
- Local Work on
localhost:3000
Work with this astro car .
Website Configuration .
For first we need to configuration your project, so you can access on astro.config.mjs open with code editor , and change site: localhost:3000 with your website domain name
Next we need to update your title, description and navigation , footer and others in settup.json open with code editor and change everything with you needed.
Json Code
{
"url": "Your domain url..",
"title": "Your website title here...",
"description": "Your web description in here...",
"slogan": "Slogan in here...",
"logo": "/img/astro-icon-light.svg",
"email": "Insert your email for booking form...",
"list": "List text title...",
"listtext": "List text in here....",
"listest": "List text info here...",
"listlink": "List Car Link URL in here....",
"listbtn": "List button text here...",
"cover": "URL Image for cover meta open graph and twitter card",
"payment": "Payment Title",
"bank": "Bank or payment gateway name",
"an": "Payment Account name",
"norek": "Account or ID number for your payment",
"navbarlogo": "URL Image for your website logo..",
"footer1": "Menu 1 Name",
"footer2": "Menu 2 Name",
"navbar": [
{
"nav": "Home",
"link": "/"
},
{
"nav": "You can add nav menu here...",
"link": "URL Link for your nav menu in here..."
}
],
"contact": [
{
"nav": "Call Us",
"link": "tel:+6287819355589"
},
{
"nav": "you can add new contact here...",
"link": "url link for your contact..."
}
]
}Implementation
{
"url": "https://astrocar.pages.dev/",
"title": "ASTRO JS RENT CAR",
"description": "Cheap and reliable car rental solution with fast website application and SEO in it.",
"slogan": "Astro RentCar",
"logo": "/img/astro-icon-light.svg",
"email": "[email protected]",
"list": "LIST OF ASTRO CAR RENTAL VEHICLE UNITS",
"listtext": "A complete fleet of vehicle rental units, with the latest year, as well maintained units for the comfort of our vehicle rental.",
"listest": "Check All FLeet →",
"listlink": "/car/",
"listbtn": "Explore All Car",
"cover": "/img/rentalmobilwebapp.avif",
"payment": "Payment",
"bank": "BCA BANK",
"an": "Rent Car Web App",
"norek": "018xxx959",
"navbarlogo": "/img/astro-icon-light.svg",
"footer1": "Menu",
"footer2": "Contact",
"navbar": [
{
"nav": "Home",
"link": "/"
},
{
"nav": "About",
"link": "/about/"
},
{
"nav": "Car",
"link": "/car/"
},
{
"nav": "Booking",
"link": "/booking/"
}
],
"contact": [
{
"nav": "Home Page",
"link": "/"
},
{
"nav": "Call Us",
"link": "tel:+6287819355589"
},
{
"nav": "Whatsapp",
"link": "https://wa.me/62895339403223"
},
{
"nav": "Email",
"link": "mailto:[email protected]"
},
{
"nav": "Office Map",
"link": "https://goo.gl/maps/AesyjofbV3ARaH1T6"
}
]
}Need to Change Meta Title and Description on src/consts.ts
Example code
export const SITE_TITLE = 'Insert your title here..';
export const SITE_DESCRIPTION = 'Input description here...';Implementation
export const SITE_TITLE = 'ASTRO RENT CAR CMS';
export const SITE_DESCRIPTION = 'Rental mobil rent car astro js website!';Change meta image - access on src/components/BaseHead.astro
Example
const { title, description, image = 'Insert URL image here..' }Implementation
``json const { title, description, image = '/img/rentalmobilwebapp.avif' }
#### Data Content Page
For update and change your website page, like home, about, booking, you can access on `src/data` and open `.json` files with code editor, then change with you needed.
On your article page , is include with your car list.
`home.json`
This data for update your home page area, like title, description, and others.
Data Json Code
```js
{
"title": "ASTRO JS RENT CAR",
"description": "Cheap and reliable car rental solution with fast website application and SEO in it.",
"intro": "The best vehicle rental car rental service to support your business activities and transportation needs with the Astro Rent Car website JAMSTACK.",
"btnintro": "Select Car →",
"btnintrolink": "/car",
"cover": "/img/rentalmobil.avif",
"logo": "/img/astro.svg",
"service": "CAR RENTAL SERVICES",
"service1": "FREEDOM",
"service1text": "Rent a car rental with the best fleet.",
"service2": "DRIVER",
"service2text": "Our professional drivers are ready to take you anywhere.",
"servicecover": "/img/rentalcar.avif",
"exsclusive": "EXCLUSIVE CAR RENTAL - BEST CHOICE",
"exsclusivetext": "Astro rent car certainly provides solutions and ensures that our rental car fleet is always comfortable and safe to use, routine maintenance every month to minimize problems with each of our rental car units.",
"section1image": "/img/websiterentalmobil.avif",
"section2image": "/img/rentalmobilwebsite.avif",
"section3image": "/img/mobilrentalwebsite.avif"
}
About Page .
about.json
This data is for update your about page area.you can open src/data/about.json files with code editor then change with you needed.
Json Code
{
"title": "ABOUT ASTRO RENT CAR",
"description": "About astro car rental cheap vehicle rental.",
"logo": "/img/astro.svg",
"cover": "/img/aboutrentalwebsite.avif",
"content": "This is the about page area to provide information about your car and limousine rental company, you can update and change information on src/data/about.json files.",
"text": [
{
"title": "Why Use Astro Rent Car JAMSTACK Webapp",
"content": "With modern technology based on node js and built using astro, the latest generation of static site generators with full working capabilities with auto SEO injection in it, plus booking form support making it perfect to use, the headless JAMSTACK Astro rent car cms to support business and car rental businesses , rent a car, your car and limousine service."
},
{
"title": "Affordable prices with modern ASTRO JS technology",
"content": "Website development services easy integration with headless CMS ,Astro JS perfect is your needs in creating a more modern and advanced car rental website, with the use of current technology, of course affordable and cheap prices in the process of developing your modern car rental website."
},
{
"title": "It's time to update and upgrade using ASTRO JS",
"content": "Is the time Now,to enjoy modern technology with a modern static site generator with Astro JS at work, update and upgrade and migrate your car rental website, to get the best results and performance in website development with modern ASTRO JS technology in it."
}
]
}Booking Page .
booking.json
this data is for update your booking page area, you can open src/data/booking.json files with code editor, then update with you needed.
Json Data
{
"title": "Title for booking page..",
"description": "Description about your booking page..",
"email": "insert email for handle booking order..",
"logo": "logo URL Image in here...",
"cover": "Cover image url in here...",
"cara": "This is info how to order title..",
"caratext": "This is info how to order description..",
"pay": "Your payment support title...",
"paytext": "Information about your payment...",
"paybtn": "Pay button text in here...",
"step": [
{
"nav": "1",
"link": "Choose your favorite car vehicle."
},
{
"nav": "Insert number in here...",
"link": "Step for make order..."
}
],
"payment": [
{
"nav": "LOCAL BANK",
"set": "No rekening 018xxx959 - Astro RentCar",
"link": "https://ibank.klikbca.com/"
},
{
"nav": "Your payment name",
"set": "Detail account information for your payment..",
"link": "Payment link url here..."
}
]
}Implementation
{
"title": "CAR RENTAL BOOKING",
"description": "It's easy to make an booking order with Astro Car Rental for your motorbike and car rental needs.",
"email": "[email protected]",
"logo": "/img/astro.svg",
"cover": "/img/websiebookingrentalmobil.avif",
"cara": "PROCEDURE FOR ORDERING ASTRO RENT CAR VEHICLES AND CARS",
"caratext": "6 easy steps in car rental vehicle rental transactions.",
"pay": "ASTRO RENT CAR PAYMENT SUPPORT",
"paytext": "To pay for Astro Rent Car transactions, you can use the following various payment supports.",
"paybtn": "Pay Now →",
"step": [
{
"nav": "1",
"link": "Choose your favorite car vehicle."
},
{
"nav": "2",
"link": "Fill in the order form in the detailed car description page area."
},
{
"nav": "3",
"link": "Submit the form to order a rental car, after filling in the order form, by clicking and pressing the order now button"
},
{
"nav": "4",
"link": "Make payment according to the car rental price provided on the form"
},
{
"nav": "5",
"link": "Screenshot your proof of payment, and confirm your order via WhatsApp or email to our staff."
},
{
"nav": "6",
"link": "Admin staff will process your order, and later you will be confirmed when the vehicle unit is ready to be used."
}
],
"payment": [
{
"nav": "LOCAL BANK",
"set": "No rekening 018xxx959 - Astro RentCar",
"link": "https://ibank.klikbca.com/"
},
{
"nav": "PAYPALL",
"set": "No rekening 018xxx959 - Astro RentCar",
"link": "https://www.paypal.com/cgi-bin/webscr?cmd=_s-xclick&hosted_button_id=JVZVXBC4N9DAN"
},
{
"nav": "DIGITAL PAYMENT",
"set": "No rekening 018xxx959 - Astro RentCar",
"link": "/booking/"
},
{
"nav": "CASH CASH / CONVENTIONAL",
"set": "Please make payments to our office for cash and check transactions",
"link": "/booking/"
}
]
}Car Fleet Page .
mobil.json
This data is for update your car list page, you can open src/data/mobil.json with code editor,then update with you needed.
Json data
{
"title": "CAR RENTAL VEHICLE LIST",
"description": "Choose your favorite vehicle and car, to support land transportation and your various business needs with us.",
"cover": "/img/mobilrentalwebsite.avif"
}Car Fleet Information .
Car Fleet
For update create new car fleet you can access on src/content/car then you can see example .mdx markdown files in here..
For create new , you can simply just copy example .mdx files, then rename it with your url car, and open with code editor then update with you needed.
Fontformatter
---
title: 'Fleet car title'
description: 'Description about your car here...'
pubDate: 'Input Publish date'
cover: 'Image URL for your car'
brand: "Your Car Brand"
car: "Your Car Name"
price: "Pricing here.."
durasi: "Rent Duration in here.. "
capacity: "Seat Capacity..."
transmisi: "Transmision..."
color: "Your car colour.."
nopol: "Wifi area.."
---
Write article in here.... use markdown langImplementation
---
title: 'Alphard'
description: 'Rent a cheap Toyota Alphard car rental in Jakarta, Surabaya, Denpasar, Semarang, Lampung'
pubDate: 'Dec 02 2023'
cover: '/img/car/alphard.webp'
brand: "Toyota"
car: "Alphard"
price: "$.95"
durasi: "day"
capacity: "6"
transmisi: "A/T"
color: "Black"
nopol: "Wifi"
---
Rent car with cheap price Book Now !!
This is a demo for JAMSTACK ASTRO JS rent car website. For your car rental needs, rent car website modern with full speed and auto SEO injection technology.
Cloud Installation .
Before push your project, you need to add your domain.
For first you can open astro.config.mjs
and change site url with your domain name , example
export default defineConfig({
site: 'yourdomain.com',
});change yourdomain.com with your domain name.
- After you have finish your project, now you can make your site live. so you need push your project in to git.
- Register and create an account on github / gitlab
- After you have create github account
- Create new repo and name it with your project
- Next open your project folder with terminal, and copy paste from github command from your repo - for push your project in to your github repo.
- Now you need to register or create an account on modern static hosts such as vercel, netlify, cloudflare and others . Register with your git account.
- Next you can create new project or page - then select or integration with your github repo project.
- Click deploy - and select astro as framework
- Finish !! your website is live !!
Headless CMS .
If you want , you can use our services for work with headless cms and setup your website project,until your website is live !!
Integration with headless CMS Now →
Need Help ?? Contact Us
Handle Customer Bookings .
Once you have your site online, the next step is to handle customer orders from the order form.
Make sure you have entered your email data in src/data/config.json
"slogan": "Slogan in here...",
"logo": "/img/astro-icon-light.svg",
"email": "Insert your email for booking form...",Next, test vehicle order, by filling in the form and sending it.
The next step is to open your email and verify it by Push Confirm your email here button to connect your email with the order form.
Done Your email will be integrated with your booking form
Update From Old Version to Lastest Version .
How to update from old version ??
- Backup your old project
- Create new project folder
- Download Source Code Update Version
- Extract all source code in to your new project folder
- Open your old version folder copy this files settup.json , public src/content and src/data folder - then paste in to your new project folder
- Need to configure astro.config.mjs change site url with your domain name.
- Go to src/consts.ts change the title and description with your site title and description
- Run locally open terimnal npm run dev access on localhost:4321
- Build production mode npm run build - production mode will be generate on dist folder
Premium Astro Template - Develope by creativitas
Order for custom static site generator eleventy astro js jekyll project https://www.hockeycomputindo.com/en/jamstack/
Astro Podcast website themes template
UPDATE NEW THEMES TEMPLATE
Select your favorite technology and website blog themes template