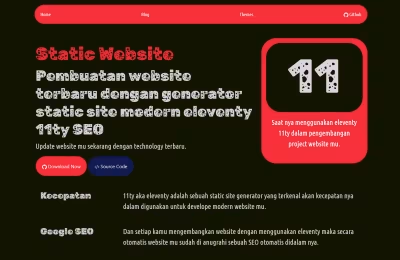
CMS JAMSTACK with decap netlify website themes template
Free download and open source code JAMSTACK CMS decap netlify website blog themes template.
How To
1
Download or Order Template
2
Read Documentation Project
3
Run Project on your website
themestemplate website themes website template blog themes blog template netlify themes netlify template decap themes decap template jamstack themes jamstack template eleventy 11ty template featuredthemes eleventythemes freethemes
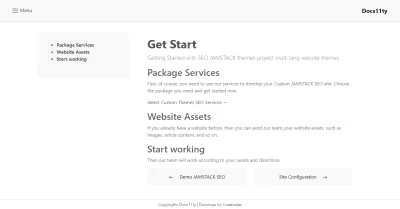
CMS JAMSTACK with decap netlify website themes template Content Docs
Documentation # .
How to install and work with JAMSTACK decap netlify website Themes project.
Local Installation # .
- Download and install Node JS on your devices
- Download Source Code Project
- Create New folder on desktop name it with your project.
- Extract source code files in to your project
- Access with terminal run 'cd C:\Users\pcname\Desktop\yourproject' change pcname with your pc name and change yourproject with your new project.
- Run Installation with Terminal
npm install && npm start - Open localhost:8080
- For stop , you can presh ctrl+C
Work with Eleventy 11ty themes template # .
- For update pages you can visit on posts folder and update .md files
- If you have integrate with decap neltify cms, so you can visit on yourweb/admin and login with credential.
Push On Github # .
- Create account on github
- Create new repo and name it with your project
- Visit your github repo and copy paste all command on your project folder in to your terminal.
- run this command
git init && git add . && git commit -m "my first commit" && git remote add origin https://github.com/username/myrepo git push -u origin mainneed to change username with your github username , and myrepo with your repo project name , and main with your github repo default branch for example main or master - check on your github repo.
Make your website online # .
- You can use neltify for deploy your eleventy website blog project - recommended.
- Create account with your github account on netlify ,then create new project on netlify .
- After you have create new project now you can integration your github repo, select your repo project, and select eleventy framework , then click deploy.
- Congratulations your JAMSTACK CMS website is live now !!
Integration decap netlify # .
- Login on netlify account with your github account
- Activate token
- Open register
- Save
Detail documentation and live source code IDE online , you can visit here :
https://www.hockeycomputindo.com/2023/02/photographer-portfolio-website-template.html
Thank You by using JAMSTACK CMS themes template project # .
We hope with this source code you can build modern website blog for your project.
Project # .
If you need develope custom website project, you can hire our team dev https://www.fiverr.com/creativitas/
Cool 11ty eleventy website themes template
UPDATE NEW THEMES TEMPLATE
Select your favorite technology and website blog themes template